|
WPF - XDL Tutorial (piXoneer XDL Tutorial)
2개의 NXMapView를 이용하여 Original View와 Processed View를 생성합니다. Original View에는 입력 영상을 도시하고 Processed View에는 공간 필터링된 영상을 도시하는 기능을 제작합니다.
2019. 04.
|
1 사용하기본 튜터리얼을 공부하기 전에 먼저 “XDL MapView 활용 첫번째”를 먼저 선행하시기 바랍니다.
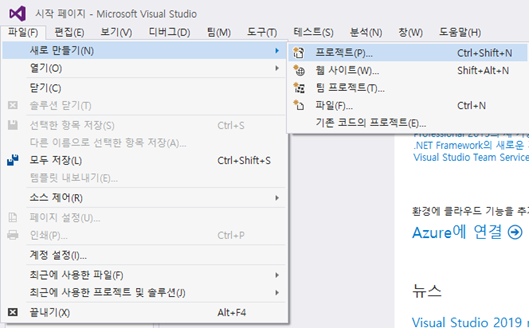
1.1 NXMapView를 이용한 예제 프로그램 만들기1.1.1 Visual Studio 2015을 실행한다.1.1.2 메뉴 [파일]-[새로 만들기]-[프로젝트]를 선택한다.
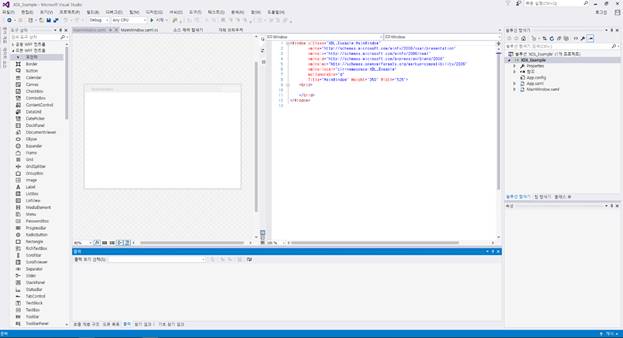
1.1.1 [새 프로젝트] 대화상자에서 왼쪽의 템플릿 창에서 “Visual C#”을 선택하고, 대화상자 중간의 목록에서 “WPF 응용 프로그램”을 선택한다.사용자가 원하는 경로를 선택한 다음 프로젝트 이름을 “XDL_MapView2” 으로 입력하고 [새 프로젝트] 대화상자의 “확인” 버튼을 클릭한다. 이 문서에서는 대화상자 오른쪽 아래에 있는 “솔루션용 디렉터리 만들기”는 선택하지 않겠다. “확인” 버튼을 누르면 프로젝트가 기본적으로 생성되고, 화면에 Window을 디자인할 수 있는 화면이 뜬다. 만약 아래와 같은 Window 창이 생성되지 않으면, [솔루션 탐색기] 창에서 MainWindow.xaml”를 마우스 더블클릭을 하여 창을 연다.
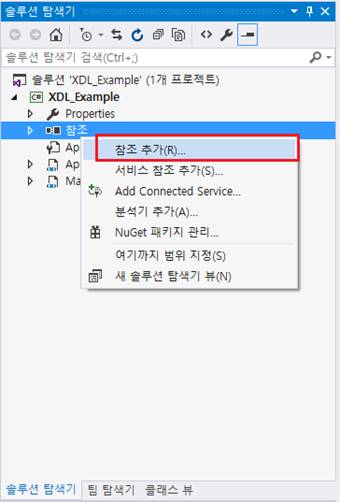
1.1.2 솔루션 탐색기의 프로젝트 하부의 [참조]의 오른쪽 마우스 클릭을 통해 [참조추가]를 선택한다
1.1.3 [찾아보기]탭으로 이동한 후 “C:\Pixoneer\XDL1.2\bin\”경로로 이동한다. Ctrl키를
|
|
Control Type |
Header |
Name |
|
MenuItem |
_File |
|
|
MenuItem |
_Open |
openFileMenuItem |
|
Control Type |
Header |
Name |
|
MenuItem |
_Tools |
|
|
MenuItem |
_Spatial Filter |
spatialFilterToolsMenuItem |
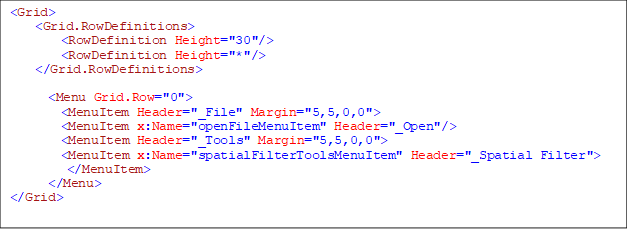
다음과 같은 XAML 코드가 생성되는 것을 확인할 수 있다.

1.3 GridSplitter컨트롤 올리기
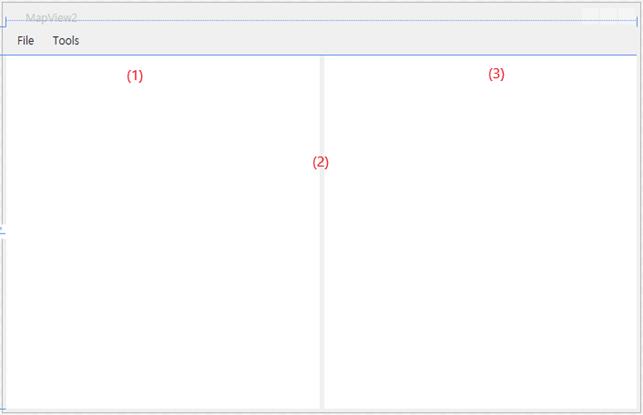
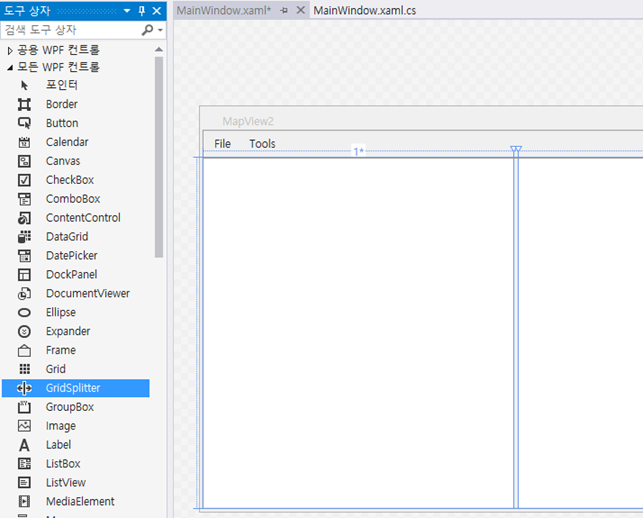
1.3.1 Grid 레이아웃 내부의 두 번째 Grid Row Cell에서 Grid.ColumnDefinition을 이용하여 세 개의 Column을 생성한다. 첫 번째 Cell(1)과 세 번째 Cell(3)은 MapView 컨트롤을 배치할 것이고 두 번째 Cell(2)에 GridSplitter을 배치할 것이다.

1.3.2 도구상자에서 GridSpliter을 끌어 (2)에 GridSplitter을 배치한다.

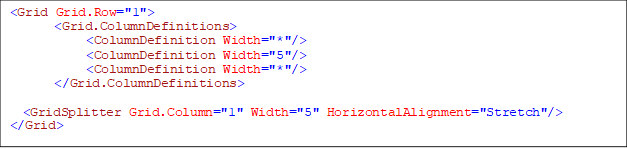
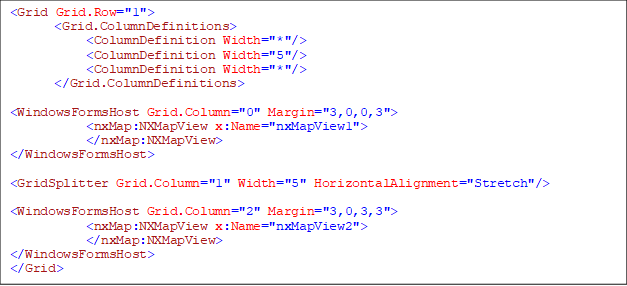
아래와 같은 XAML 코드가 생성되는 것을 확인할 수 있다.
1.4 NXMapView컨트롤 추가하기
1.4.1 첫 번째 Column과 세 번째 Column에 MapView 컨트롤을 배치하기 위해 Window Forms Control을 사용한다. 이는 Window forms를 Hosting 해주는 개체이다. (WindowFormIntegration와 System.Window.Forms 을 어셈블리에 대한 참조 추가를 한다.)
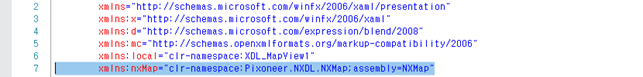
1.4.2 Grid 레이아웃에 WindowFormsHost를 입력하고 앞서 namespace를 추가한 nxMap를 이용하여 NXMapView컨트롤을 불러와 배치한다(1), (3). 이 NXMapView의 이름은 각각 nxMapView1와 nxMapView2으로 한다.
NXMapView는 다양한 NXMapLayerXXXXX들을 담을수 있는 컨테이너이다. 즉, NXMapView는 다양한 계층의 레이어로 구성하여 영상도시에 대한 다양한 기능을 구현이 가능하다.


.
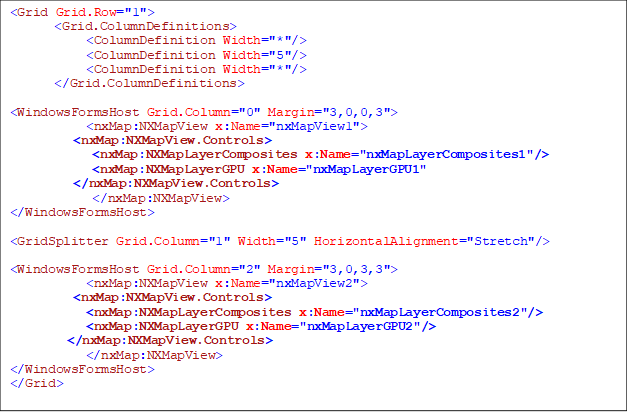
1.4.3 NXMapView위에 NXMapLayerComposites와 NXMapLayerGPU를 각각 추가한다.
NXMapLayerComposites은 XDMCompManager 객체에 있는 composite 목록을 도시한다. NXMapLayerGPU는 사용자가 OpenGL을 이용하여 객체를 도시할 수 있도록 하는 컨트롤을 나타낸다. 각각 이름은 nxMapLayerComposites1, nxMapLayerComposites2와 nxMapLayerGPU1, nxMapLayerGPU2로 한다.

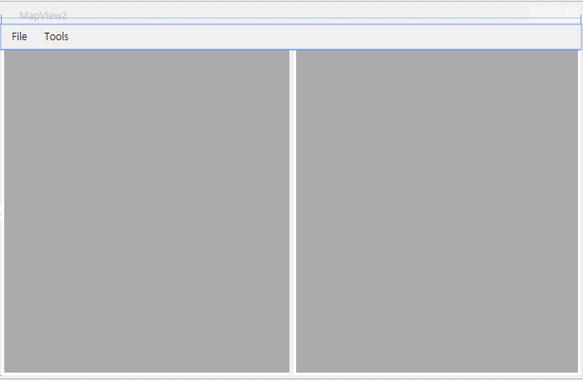
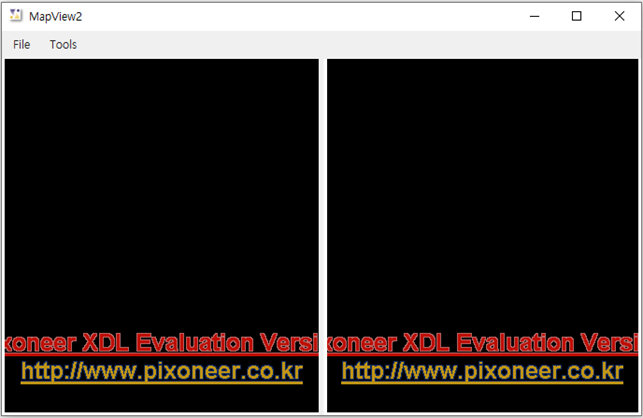
1.4.4 [F5]키를 눌러 프로그램을 실행한다. 아래와 같이 2개의 NXMapView컨트롤이 존재하는 지 확인한다.

1.5 영상 열기 기능
1.5.1 XAML창에서 [File]-[Open]을 더블 클릭하여 함수를 자동 생성한다.


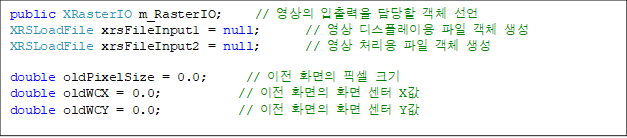
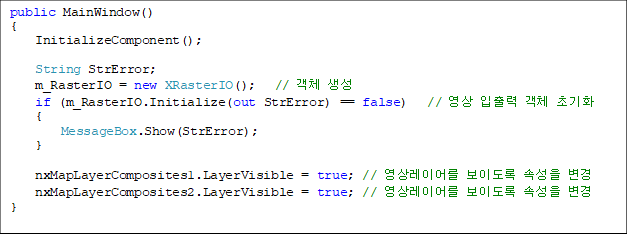
1.5.2 향후 사용할 멤버 변수들을 선언한다.

1.5.3 MainWindow생성자에 다음과 같이 객체를 생성한다. XRasterIO객체를 생성하고 NXMapLayerComposites 객체의 속성을 Visible할수 있도록 속성을 변경한다.

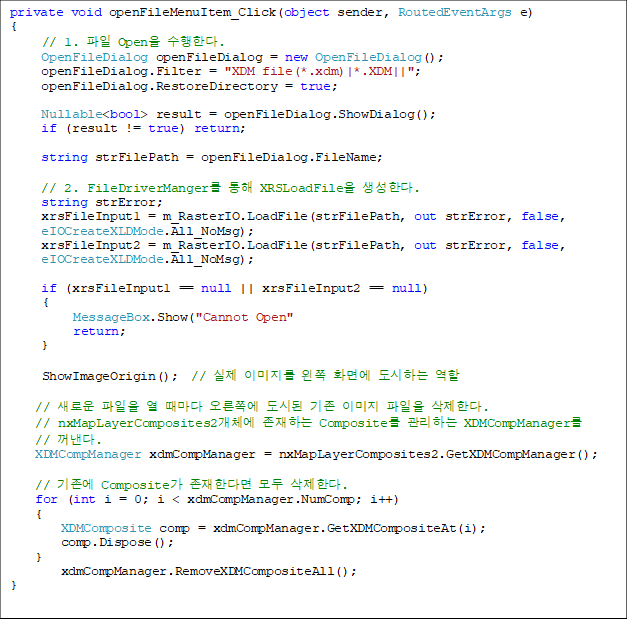
1.5.4 [File]-[Open] 버튼을 눌렀을 때 생성될 [Open] 대화상자와 선택된 파일에 대한 XRSLoadFile객체를 생성하고 왼쪽 뷰 컨트롤에 도시를 수행한다.

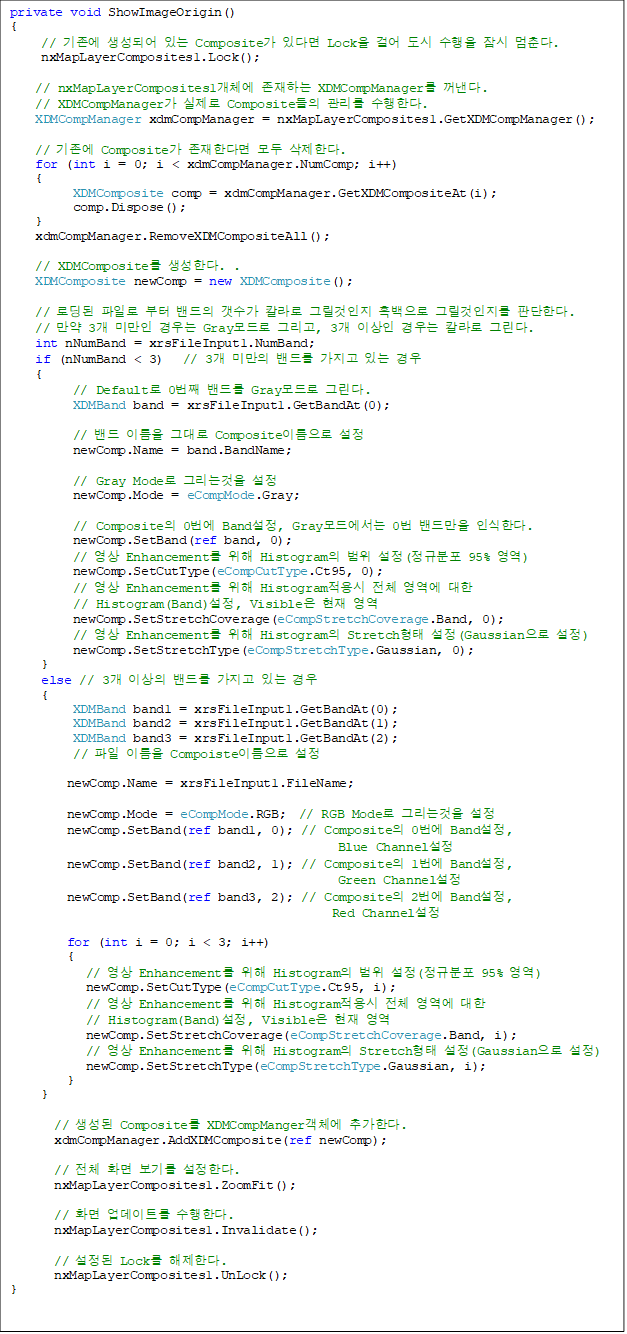
1.5.5 왼쪽 컨트롤에 이미지를 도시하는 ShowImageOrigin함수를 구현한다. 이 함수는 3개이상의 밴드를 포함하는 영상과 그 이하인 밴드를 포함하는 영상을 RGB 모드나 Gray모드로 도시하는 코드를 포함한다. 또한, 도시되는 영상에 대해 밝기를 향상시키기 위한 Image Enhancement 기능을 구현할 수 있다.

1.6 Spatial Filter적용
1.6.1 XAML창에서 [Tool]-[Spatial Filter] 버튼을 더블 클릭하여 “Spatial Filter”기능 구현을 위한 함수를 자동 생성시킨다.


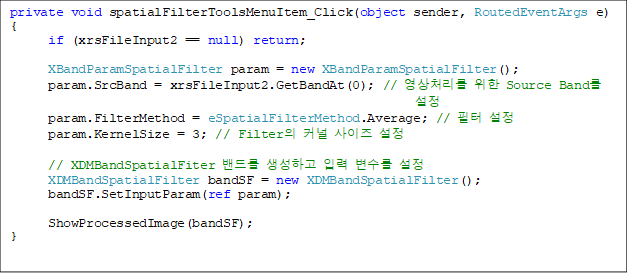
1.6.2 Open된 영상에 대한 공간 필터링 수행을 위한 코드를 작성한다.

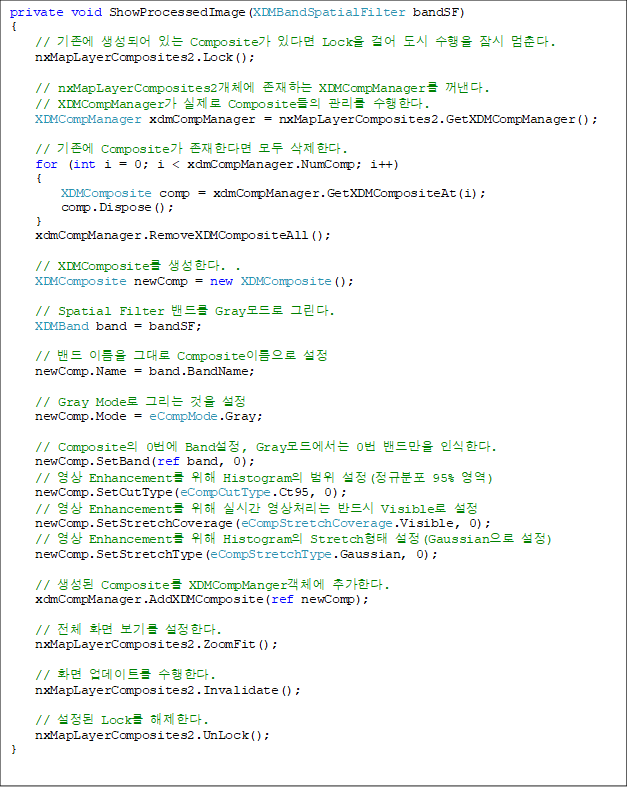
1.6.3 ShowProcessedImage 코드를 작성한다. 여기에서는 Default로 Gray로 그리는 코드를 입력하였다. 만약, 공간 필터링된 이미지를 RGB로 만들고 싶다면 ShowImageOrigin함수에서 구현하였던 것처럼 3개의 Band에 대해 각각 공간 필터링을 수행하고 NXLayerComposites객체의 모드를 RGB로 설정하여 도시하면 된다.

1.7 듀얼 뷰에 대한 동기화
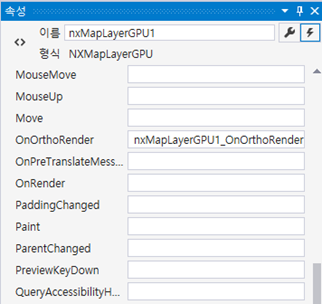
1.7.1 GPU Layer을 나타내는 nxMapLayerGPU1의 XAML코드로 이동하여 OnOrthoRender 이벤트를 추가한다. [속성]-[이벤트] 버튼을 누르고 OnOrthoRender를 더블 클릭하여 자동 생성 함수를 만든다.

1.7.2 [속성]-[이벤트]버튼을 누르고 OnOrthoRender를 더블 클릭하여 자동 생성 함수를 만든다.

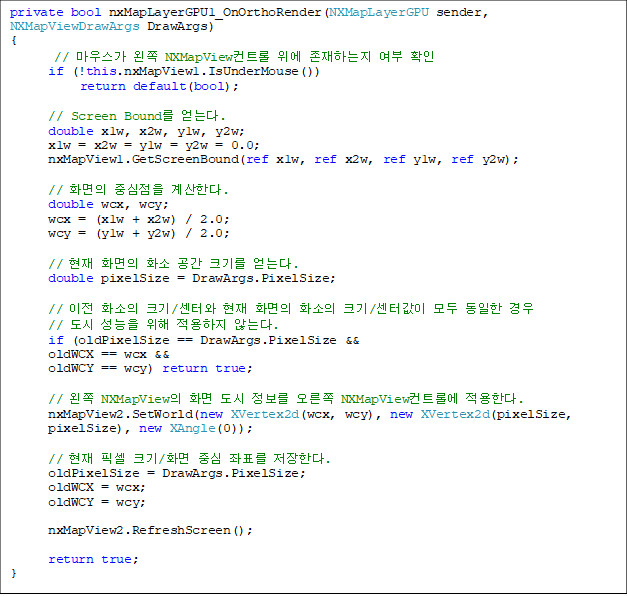
1.7.3 nxMapLayerGPU1_OnOrthoRender함수에 동기화 할 수 있는 코드를 작성한다.

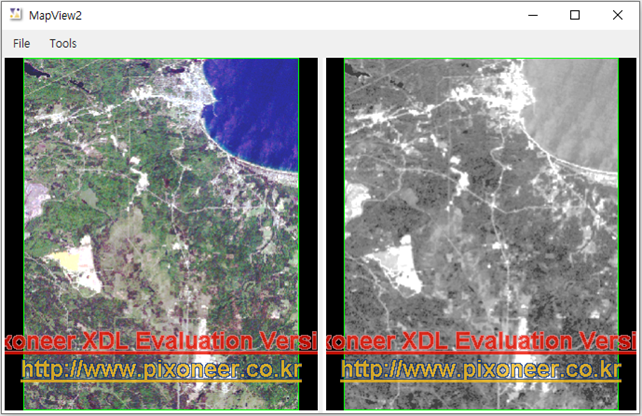
1.7.4 [F5]키를 눌러 프로그램을 실행한다. 실행된 프로그램으로부터 [File]-[Open]버튼을 눌러 홈페이지에서 다운로드 받은 “etm.xdm”을 선택한다. [Tool]-[Spatial Filter]버튼을 눌러 공간 필터링 처리를 수행한다.

1.7.5 왼쪽 컨트롤에 마우스 커서를 올리고 마우스 휠을 당기거나 밀어준다. 또한 마우스 오른쪽 클릭을 수행한 채로 끌기를 수행해 오른쪽에 있는 영상이 동기화 되는지 확인한다.