|
WPF - XDL Tutorial (piXoneer XDL Tutorial)
NXMapView를 이용하여 Original Image와 필터링된 결과를 중첩시켜 Swap하는 기능을 구현합니다.
2019. 04.
|
1 사용하기본 튜터리얼을 공부하기 전에 먼저 “XDL MapView 활용 첫번째”를 먼저 선행하시기 바랍니다.
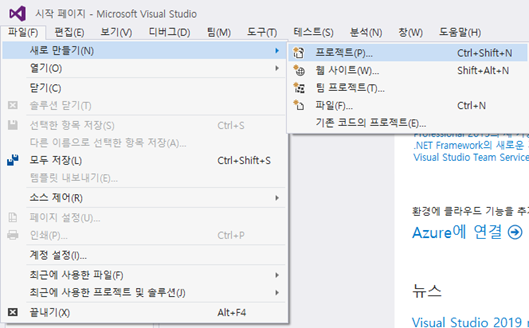
1.1 NXMapView를 이용한 예제 프로그램 만들기1.1.1 Visual Studio 2015을 실행한다.1.1.2 메뉴 [파일]-[새로 만들기]-[프로젝트]를 선택한다.
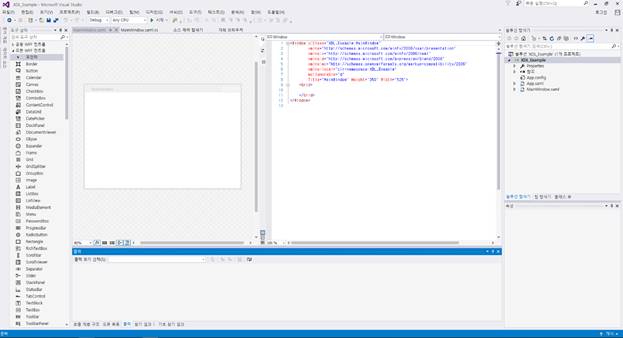
1.1.3 [새 프로젝트] 대화상자에서 왼쪽의 템플릿 창에서 “Visual C#”을 선택하고, 대화상자 중간의 목록에서 “WPF 응용 프로그램”을 선택한다.사용자가 원하는 경로를 선택한 다음 프로젝트 이름을 “XDL_MapView3” 으로 입력하고 [새 프로젝트] 대화상자의 “확인” 버튼을 클릭한다. 이 문서에서는 대화상자 오른쪽 아래에 있는 “솔루션용 디렉터리 만들기”는 선택하지 않겠다. “확인” 버튼을 누르면 프로젝트가 기본적으로 생성되고, 화면에 Window을 디자인할 수 있는 화면이 뜬다. 만약 아래와 같은 Window 창이 생성되지 않으면, [솔루션 탐색기] 창에서 MainWindow.xaml”를 마우스 더블클릭을 하여 창을 연다.
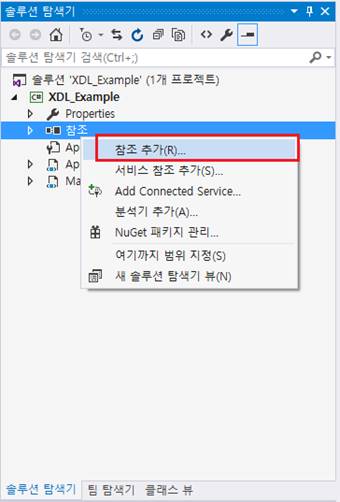
1.1.4 솔루션 탐색기의 프로젝트 하부의 [참조]의 오른쪽 마우스 클릭을 통해 [참조추가]를 선택한다
1.1.5 솔루션 탐색기의 프로젝트 하부의 [참조]의 오른쪽 마우스 클릭을 통해 [참조추가]를 선택한다.1.1.6
[찾아보기]탭으로 이동한 후
“C:\Pixoneer\XDL1.2\bin\”경로로 이동한다.
Ctrl키를
|
|
Control Type |
Header |
Name |
|
MenuItem |
_File |
|
|
MenuItem |
_Open |
openFileMenuItem |
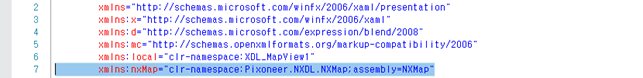
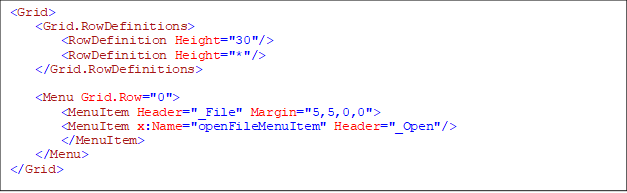
메뉴를 생성하면 다음과 같은 XAML 창이 얻음을 알 수 있다.

1.3 NXMapView컨트롤 추가하기
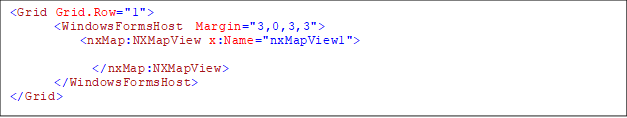
1.3.1 두 번째 Cell에 Grid를 배치하고 WindowsFormsHost 컨트롤을 배치한다. 이 컨트롤은 Window forms를 Hosting 해주는 개체이며 Window Forms Control을 이용할 때 사용된다. (WindowFormIntegration와 System.Window.Forms 을 어셈블리에 대한 참조 추가를 한다.)
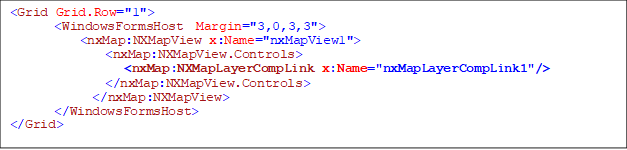
1.3.2 Grid 레이아웃에 WindowFormsHost를 입력하고 앞서 추가한 namespace인 nxMap를 이용하여 NXMapView컨트롤을 불러온다. 이 NXMapView의 이름은 nxMapView1으로 한다.

.
1.3.3 NXMapLayerCompLink를 추가하여 NXMapView 컨트롤 위에 올려 놓는다.
NXMapLayerCompLink는 동시에 동일한 뷰에서 2개의 컴퍼지트를 비교하여 도시할 수 있도록 하는 컨트롤이다.


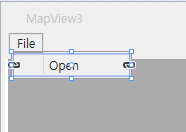
1.3.4 [F5]키를 눌러 프로그램을 실행한다.

1.4 영상 열기 기능
1.4.1 XAML창에서 [File]-[Open]을 더블 클릭하여 함수를 자동 생성한다.


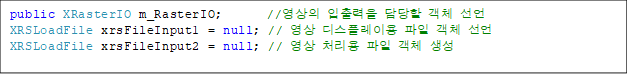
1.4.2 LinkView 구현시 필요한 XRSLoadFile과 XRasterIO객체를 선언한다.

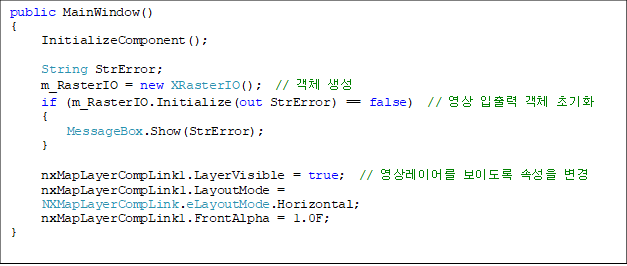
1.4.3 Window생성자에서 XRasterIO의 객체 생성 및 NXMapLayerCompLink에 대한 속성을 변경한다.

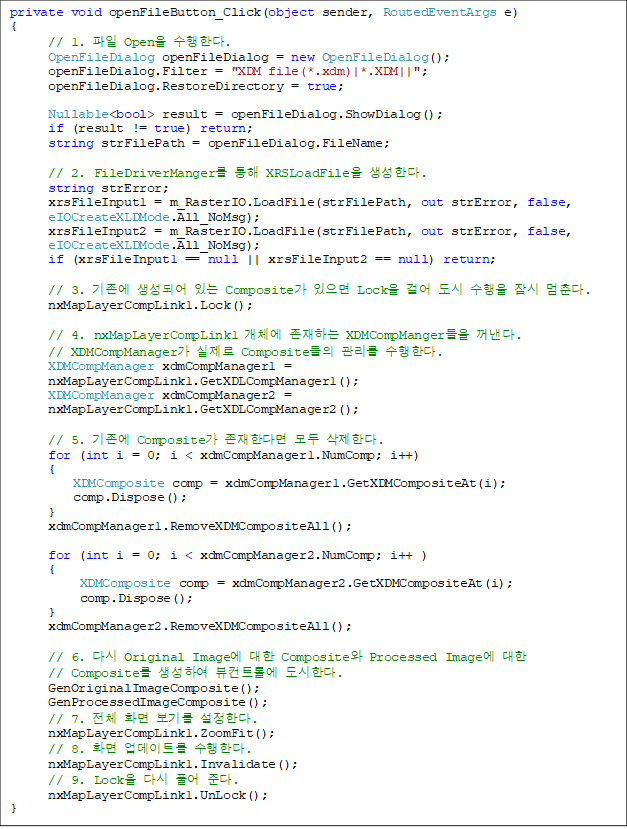
1.4.4 [File]–[Open] 버튼을 눌렀을 때 생성될 Open 대화상자와 선택된 파일에 대한 XRSLoadFile객체를 생성한다.

이어서 아래의 코드를 추가한다.


1.4.5 [F5]키를 눌러 프로그램을 실행한다. 왼쪽 마우스 버튼을 클릭한 채로 좌우로 이동시킨다.