|
WPF - XDL Tutorial (piXoneer XDL Tutorial)
NXMapView를 활용하여 세계지도와 같은 영상을 배경맵으로 도시하고 그 위에 Tif 영상을 Overlay하는 기능을 구현합니다.
2019. 04.
|
1 사용하기본 튜터리얼을 공부하기 전에 먼저 “XDL MapView 활용 네번째”를 먼저 선행하시기 바랍니다.
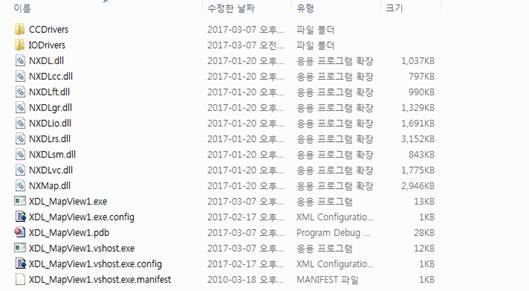
1.1 NXMapView를 이용한 예제 프로그램 만들기1.1.1 Visual Studio 2015을 실행한다.1.1.2 메뉴 [파일]-[새로 만들기]-[프로젝트]를 선택한다.1.1.3 [새 프로젝트] 대화상자에서 왼쪽의 템플릿 창에서 “Visual C#”을 선택하고, 대화상자 중간의 목록에서 “WPF 응용 프로그램”을 선택한다.사용자가 원하는 경로를 선택한 다음 프로젝트 이름을 “XDL_MapView5” 으로 입력하고 [새 프로젝트] 대화상자의 “확인” 버튼을 클릭한다. 이 문서에서는 대화상자 오른쪽 아래에 있는 “솔루션용 디렉터리 만들기”는 선택하지 않겠다. “확인” 버튼을 누르면 프로젝트가 기본적으로 생성되고, 화면에 Window을 디자인할 수 있는 화면이 뜬다. 만약 아래와 같은 Window 창이 생성되지 않으면, [솔루션 탐색기] 창에서 MainWindow.xaml”를 마우스 더블클릭을 하여 창을 연다. 1.1.4 솔루션 탐색기의 프로젝트 하부의 [참조]의 오른쪽 마우스 클릭을 통해 [참조추가]를 선택한다.1.1.5 찾아보기 탭으로 이동한 후 C:\Pixoneer\XDL1.2\bin\” 경로로 이동한다. Ctrl키를 누른 채 연속으로 “NXDL.dll”, “NXDLcc.dll”, “NXDLgr.dll”, “NXDLio.dll”, “NXDLrs”, “NXMap.dll”을 선택한 후 “확인”버튼을 선택한다.
1.2 Driver복사하기Driver는 현재 데모 버전에서는 설치된 경로로부터 실행 경로 하부로 직접 복사하여 넣어야 한다. 차기 버전은 복사를 하지 않아도 실행될 수 있도록 구성된다.
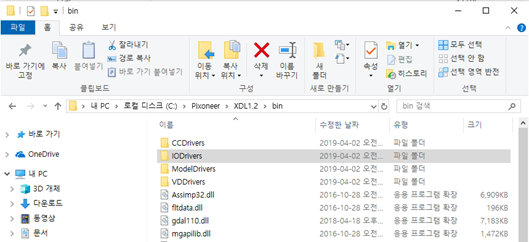
1.2.1 XDL 라이브러리가 설치된 경로(C:\Pixoneer\XDL1.2\bin)로 이동한다. |
|
Control Type |
Header |
Name |
|
MenuItem |
_View |
|
|
MenuItem |
_Show Background |
showBackgroundViewMenuItem |
|
MenuItem |
_Hide Background |
hideBackgroundViewMenuItem |
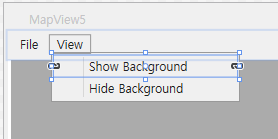
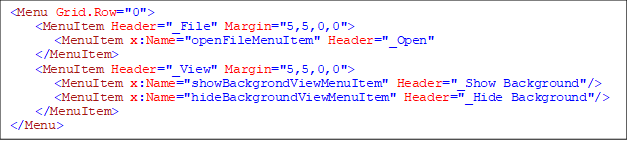
아래와 같은 XAML 코드가 생성됨을 확인할 수 있다.

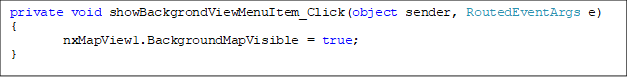
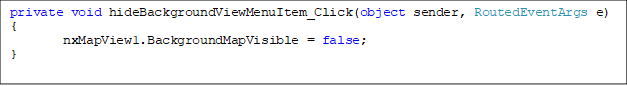
1.4.2 [View]-[Show Background]와 [View]-[Hide Background]를 더블클릭하여 자동함수를 생성한다.


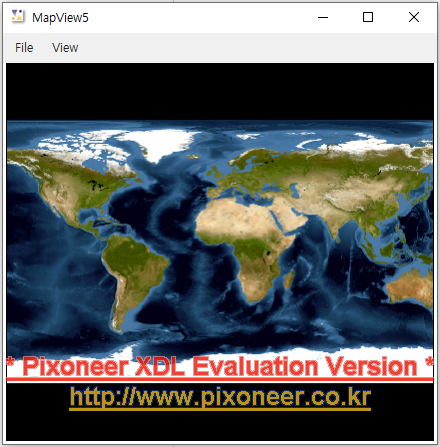
1.4.3 [F5]키를 눌러 프로그램을 실행시킨다.

1.4.4 홈페이지에서 샘플영상을 다운 받는다. [File]-[Open]을 통해 Korea_sub.tif파일을 연다.

1.4.5 [View]-[Show Background], [View]-[Hide Background]를 눌러 배경 맵이 Show/Hide됨을 확인한다.