|
WPF - XDL Tutorial (piXoneer XDL Tutorial)
NXMilmapView를 이용하여 군 지도 도시 엔진의 기능 사용법을 익히고 간단한 도시기능을 추가해보도록 합니다.
2019. 04.
|
1 사용하기
1.1 XDL 엔진설치 프로그램으로 배포되는 XDL 엔진은 Visual Studio 2010 x86 Release 버전으로, Visual Studio 2010 이상의 버전에서 사용가능하다. 아래의 설명은 Visual Studio 2015을 기준으로 하겠다. 1.2 데이터CADRG 데이터는 보안 및 용량 문제로 인해 예제와 함께 배포가 불가능하다. 이에 Milmap과 관련한 예제의 설명은 엔진과 같이 배포된 World.pbi를 중심으로 하고, 추가적인 설명이 필요한 경우 덧붙이는 것으로 하겠다.
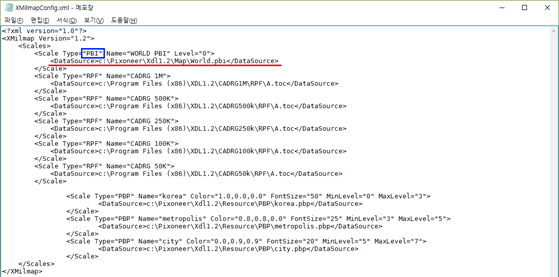
2 Config 파일 설정하기2.1 Config 파일 설정하기2.1.1 윈도우 탐색기를 실행하여 “c:\Pixoneer\Xdl1.2\Config\XMilmapConfig.xml” 파일을 메모장으로 연다.2.1.2 <XMilmap> - <Scales> 태그 중 <Scale Type=”PBI”>의 <DataSource> 경로를 수정한다.예를 들어, XDL 1.2를 설치한 폴더가 “C:\Pixoneer\XDL1.2”라면 <DataSource>의 값을 “c:\Pixoneer\Xdl1.2\Map\World.pbi”로 수정한다.
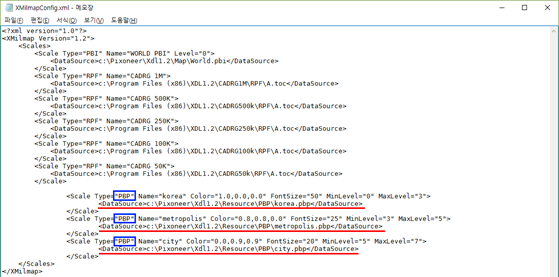
2.1.3 <Scales> 태그 중 <Scale Type=”PBP”>의 <DataSource> 경로를 수정한다.예를 들어, XDL 1.2를 설치한 폴더가 “C:\Pixoneer\XDL1.2”라면 각각의 경로는 “c:\Pixoneer\Xdl1.2\Resource\PBP\korea.pbp”, “c:\Pixoneer\Xdl1.2\Resource\PBP\metropolis.pbp”, “c:\Pixoneer\Xdl1.2\Resource\PBP\city.pbp”가 된다.
CADRG 데이터가 있는 경우 XDL config를 편집 또는 XDL Config 파일을 좀 더 자세히 알고자 한다면, ㈜픽소니어(http://www.pixoneer.co.kr)의 XDL 다운로드 페이지에서 “XDL 1.2 환경설정 툴”을 다운로드 받아 설치한 뒤 툴의 매뉴얼을 참고하기 바란다.
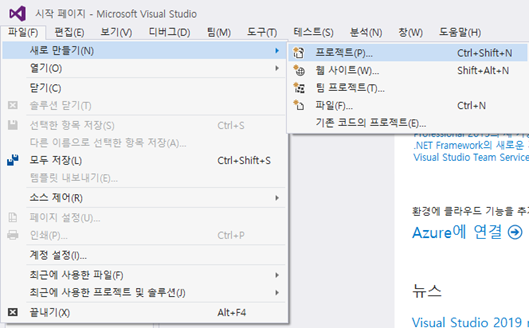
3 NXMILMAPVIEW를 이용한 예제 프로그램 만들기l 본 예제 프로그램은 NXMilmapView의 기본 사용법을 익히고 간단한 도시기능을 추가해 보도록 한다. 3.1 기본 프로그램 작성3.1.1 Visual Studio 2015을 실행한다.3.1.2 메뉴 [파일]-[새로 만들기]-[프로젝트]를 선택한다.
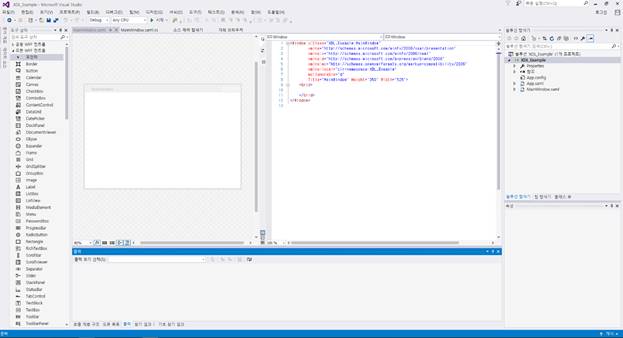
3.1.3 [새 프로젝트] 대화상자에서 왼쪽의 템플릿 창에서 “Visual C#”을 선택하고, 대화상자 중간의 목록에서 “WPF 응용 프로그램”을 선택한다.사용자가 원하는 경로를 선택한 다음 프로젝트 이름을 “XDL_MilmapView1” 으로 입력하고 [새 프로젝트] 대화상자의 “확인” 버튼을 클릭한다. 이 문서에서는 대화상자 오른쪽 아래에 있는 “솔루션용 디렉터리 만들기”는 선택하지 않겠다. “확인” 버튼을 누르면 프로젝트가 기본적으로 생성되고, 화면에 Window을 디자인할 수 있는 화면이 뜬다. 만약 아래와 같은 Window 창이 생성되지 않으면, [솔루션 탐색기] 창에서 MainWindow.xaml”를 마우스 더블클릭을 하여 창을 연다.
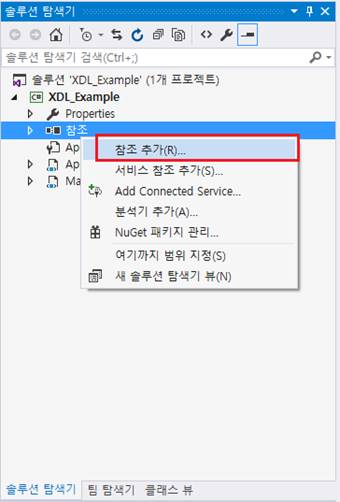
3.1.4 솔루션 탐색기의 프로젝트 하부의 [참조]의 오른쪽 마우스 클릭을 통해 [참조추가]를 선택한다.
[
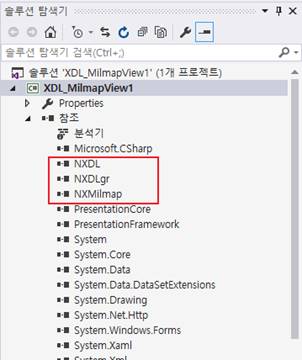
3.1.5 [찾아보기]탭으로 이동한 후 “C:\Pixoneer\XDL1.2\bin\”경로로 이동한다. Ctrl키를 누른 채 연속으로 “NXDL.dll”, “NXDLgr.dll”, “NXMilmap.dll”을 선택한 후 “확인”버튼을 선택한다3.1.6 솔루션 탐색기의 프로젝트 하부의 [참조]항에 NXDL, NXDLgr, NXMilmap이 추가되었음을 확인한다. |
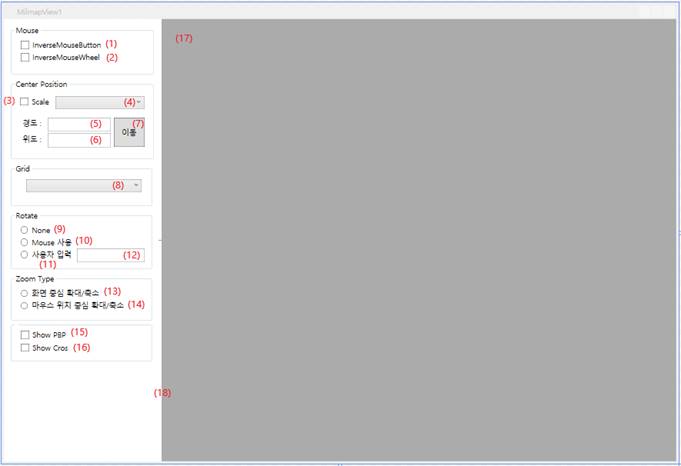
|
Number |
Name |
Control type |
Content |
Items |
|
(1) |
checkBoxInverseMouseButton |
CheckBox |
InverseMouseButton |
|
|
(2) |
checkBoxInverseMouseWheel |
CheckBox |
InverseMouseWheel |
|
|
(3) |
checkBoxScale |
CheckBox |
Scale |
|
|
(4) |
comboBoxScale |
ComboBox |
|
|
|
(5) |
textBoxCenterLon |
TextBox |
|
|
|
(6) |
textBoxCenterLat |
TextBox |
|
|
|
(7) |
buttonCenterMove |
Button |
이동 |
|
|
(8) |
comboBoxGrid |
ComboBox |
|
None Degrees GARS |
|
(9) |
radioButtonRotateNone |
RadioButton |
None |
|
|
(10) |
radioButtonRotateMouse |
RadioButton |
Mouse 사용 |
|
|
(11) |
radioButtonRotateUserInput |
RadioButton |
사용자 입력 |
|
|
(12) |
textBoxRotateUserInput |
TextBox |
|
|
|
(13) |
radioButtonZoomViewCenter |
RadioButton |
화면 중심 확대/축소 |
|
|
(14) |
radioButtonZoomMousePosition |
RadioButton |
마우스 위치 중심 확대/축소 |
|
|
(15) |
checkBoxShowPBP |
CheckBox |
Show PBP |
|
|
(16) |
checkBoxCross |
CheckBox |
Show Cross |
|
|
(17) |
nxMilmapView1 |
NXMilmapView |
|
|
|
(18) |
GridSplitter1 |
GridSplitter |
|
|
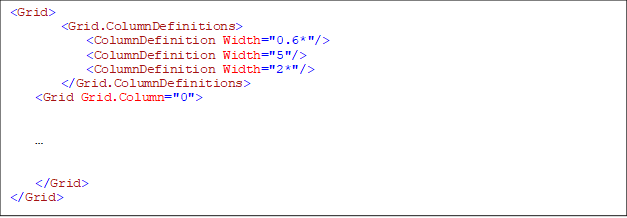
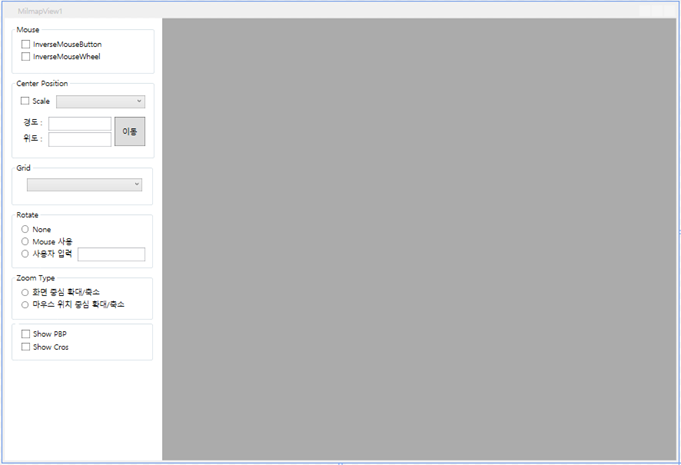
3.2.1 MainWindow.xaml 창에서 기본으로 생성된 Grid 레이아웃에 Grid.ColumnDefinition을 이용하여 세 개의 Column을 생성한다. 첫 번째 Column에는 위의 표를 이용하여 디자인한다. 두 번째 Column은 GridSpiltter을 배치하고 세 번째 Column은 NXMilmapView 컨트롤을 배치한다.
먼저 Grid를 세 개의 Column으로 나눈다. 그 다음으로 첫 번째 Column에 위의 표를 참고하여 도구상자를 이용하여 컨트롤을 배치한다. 자세한 코드는 샘플코드를 참고한다.

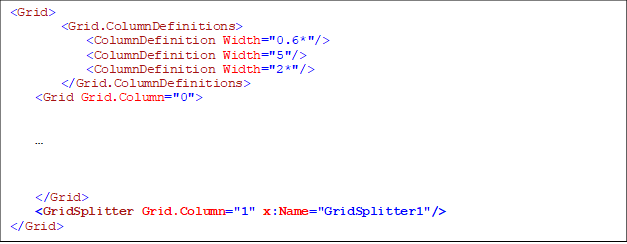
3.2.2 두 번째 Column에 도구상자에서 GridSplitter을 끌어다 배치하여 좌우를 구분한다. 아래와 같은 XAML 코드가 생성됨을 알 수 있다..

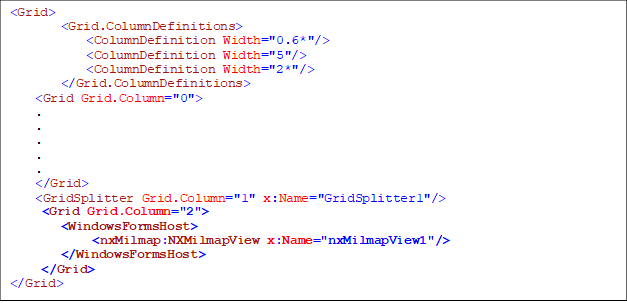
3.2.3 Grid 레이아웃 내부에서 세 번째 Cell에 Grid를 배치하고 도구상자에서 WindowFormHost 컨트롤을 끌어다 배치한다. 이 컨트롤은 Window forms를 Hosting 해주는 개체이며 Window Forms Control을 사용할 때 이용된다. (WindowFormIntegration와 System.Window.Forms 을 어셈블리에 대한 참조 추가를 한다.)
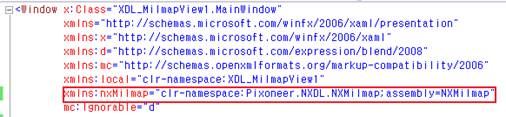
3.2.4 앞서 추가한 namespace nxMilmap를 이용하여 NXMilmapView컨트롤을 불러온다. 이 NXMilmapView의 이름은 nxMilmapView1으로 한다.
NXMilmapView는 Equal-arc 좌표 시스템에서 CADRG(Compressed ARC digitized Raster Grshpics), CIB(Controlled Image Base)와 같은 군 지역 지도 데이터를 정의하는 클래스와 제어함수를 포함한다.

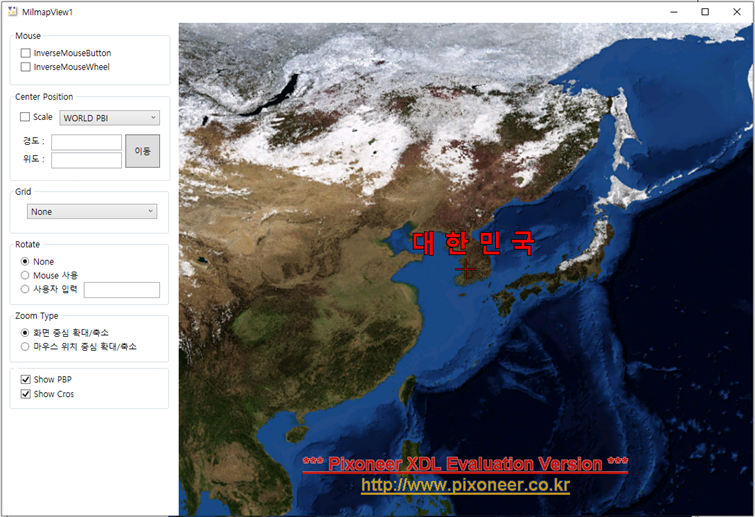
모든 단계가 끝나면 다음과 같은 디자인을 얻을 수 있다.

3.3 기능 및 이벤트 추가
3.3.1
Window를 선택하고 [속성] 창 - [이벤트  ] 메뉴를 선택한 뒤 “Loaded” 이벤트를 더블 클릭한다.
] 메뉴를 선택한 뒤 “Loaded” 이벤트를 더블 클릭한다.

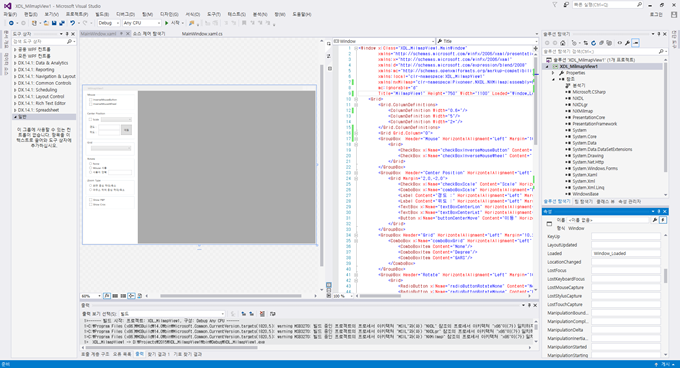
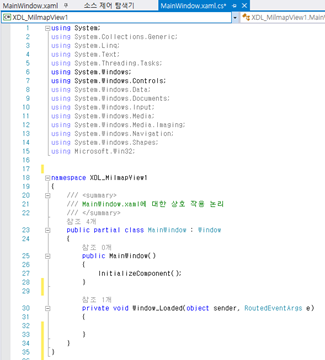
“Loaded” 이벤트를 더블 클릭하면, “Window_Loaded” 함수가 자동적으로 추가되고 아래와 같이 추가적인 기능을 구현할 수 있도록 MainWindow.xaml.cs의 코드로 이동하는 것을 확인할 수 있다.

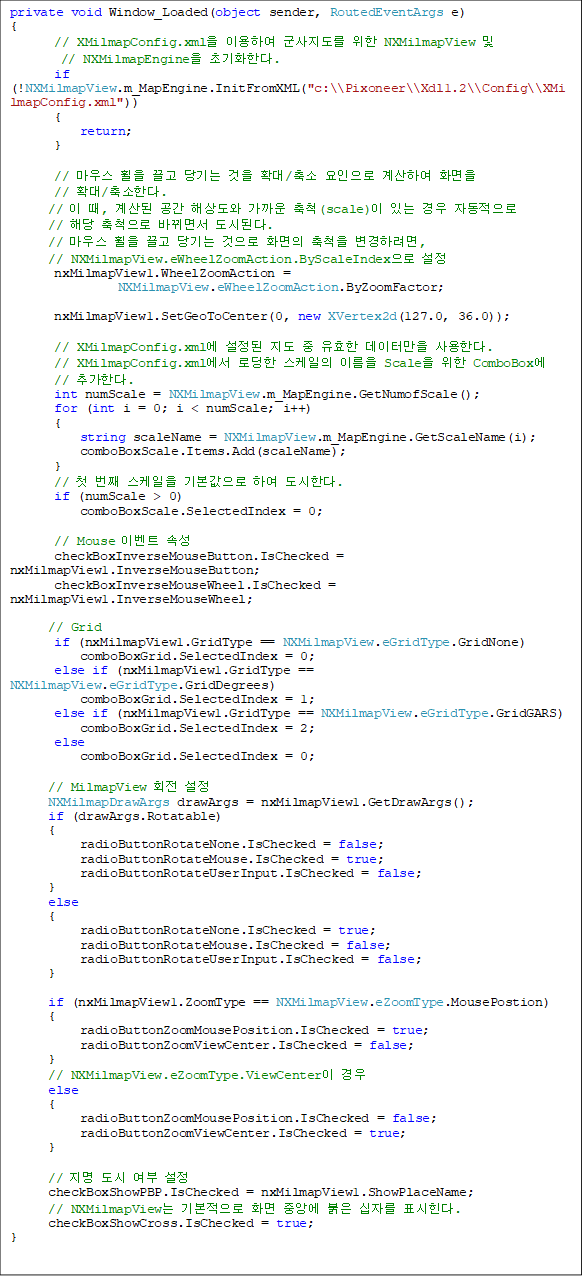
Window_Loaded 함수와 함께 아래와 같이 코드를 추가한다.

3.3.2
Window를 선택하고 [속성] 창 - [이벤트  ] 메뉴를 선택한 뒤 “Closed” 이벤트를 더블 클릭한다.
] 메뉴를 선택한 뒤 “Closed” 이벤트를 더블 클릭한다.
아래와 같이 NXMilmapView관련 기능 해제를 위해서 코드를 추가한다.

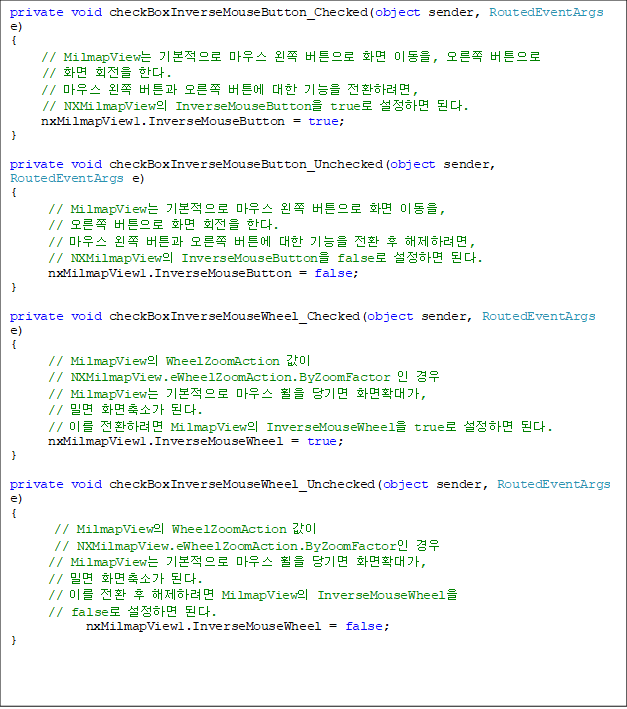
3.3.3 Mouse 이벤트 관련한 (1)~(2) 컨트롤을 Window창에서 선택한 후 더블 클릭한다.
컨트롤에서 마우스로 더블 클릭하면 대표적인 이벤트에 대해 자동적으로 함수가 추가된다.
아래와 같은 코드를 추가한다.

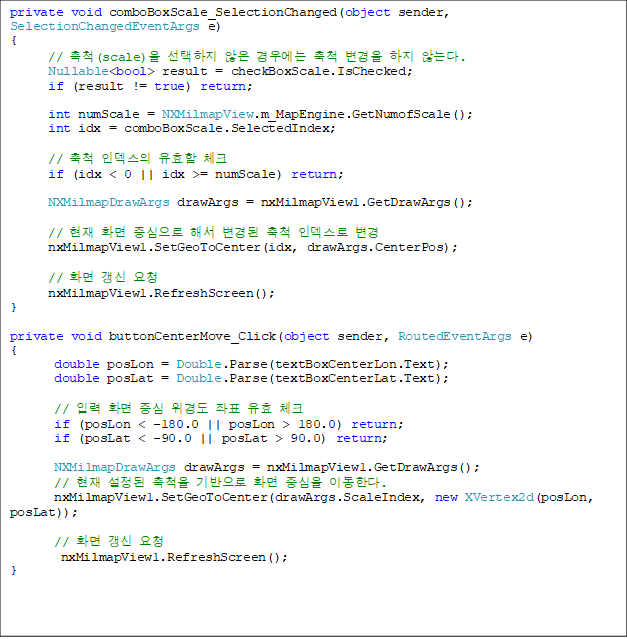
3.3.4 축척을 변경하고 특정 위경도 위치로 화면 중심을 변경하는 것을 구현하기 위해 (4), (7) 컨트롤을 Window 창에서 선택한 후 더블 클릭한다.
(3) 컨트롤인 checkBoxScale을 선택하고 (4) 컨트롤인 comboBoxScale을 변경하여 선택된 축척으로 화면을 도시하고, (5)~(6)의 TextBox 컨트롤에 위경도를 입력한 뒤 (7) 컨트롤인 buttonCenterMove를 클릭하면 해당 위치로 화면의 중심을 이동하려 한다. 이 때, 입력 위치에 해당 축척이 있는 경우에만 이동 가능하다. 코드는 아래와 같다.

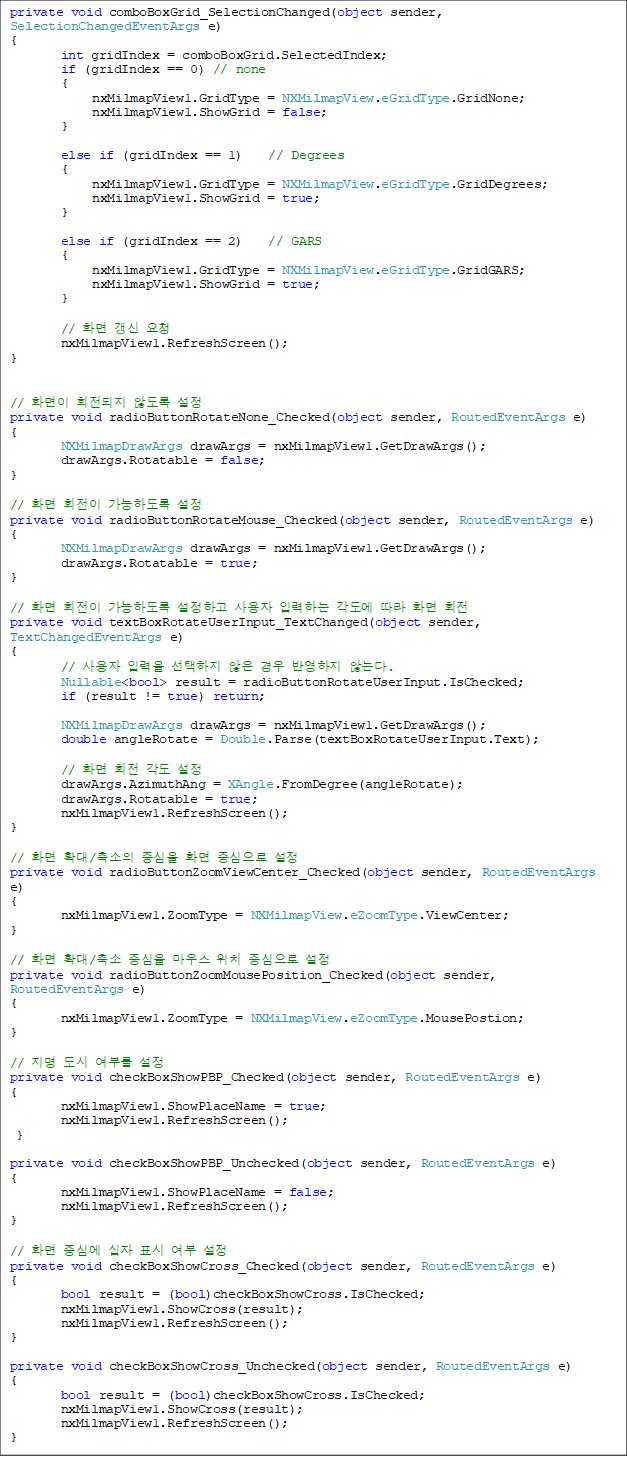
3.3.5 (8)~(16) 컨트롤을 Window 창에서 선택한 후 더블 클릭한다.
(8) 컨트롤인 comboBoxGrid를 이용하여 Grid의 도시 여부 설정 및 종류를 설정하고, (9)~(12) 컨트롤을 이용하여 화면 회전을 설정한다. (13)~(14) 컨트롤을 통해 화면 확대/축소 방법을 조정한다. (15) 컨트롤을 체크하여 화면에 지명도시를 하고, (16) 컨트롤을 선택하여 화면 십자 표시를 한다. 코드는 아래와 같다.

3.3.6 솔루션을 빌드하고 실행한다.