|
WPF - XDL Tutorial (piXoneer XDL Tutorial)
Pixoneer.NXDL.NSCENE의 다양한 scene 객체를 생성/편집하는 방법을 알아보고, NXMilmapLayerSceneEditor와 NXMilmapLayerSceneDisplay 레이어를 이용하여 MilmapView에서 scene 객체를 다루는 방법을 구현해 보도록 합니다
2019. 04.
|
1 사용하기
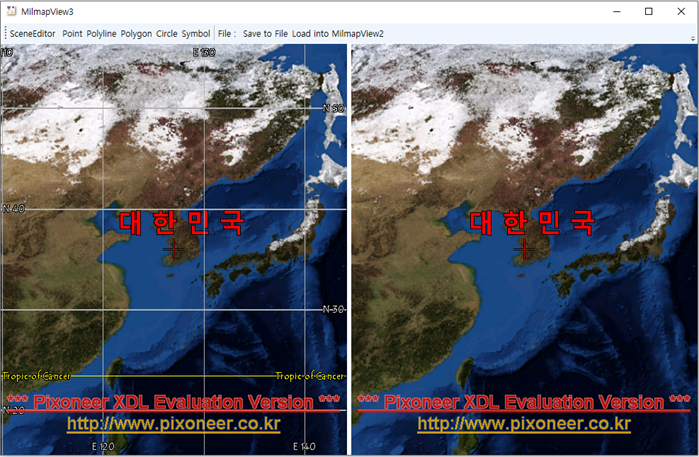
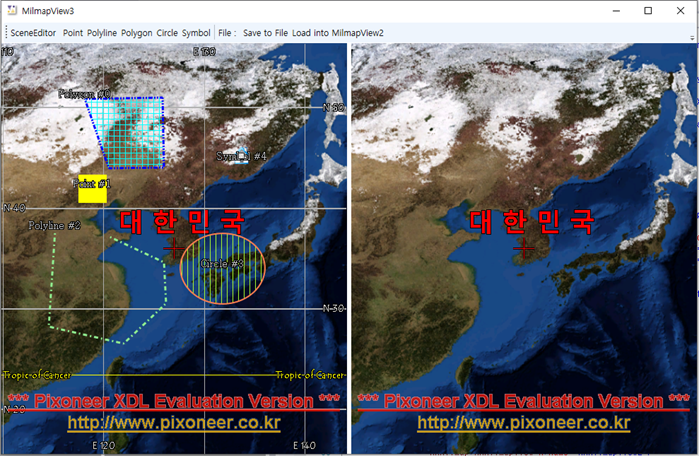
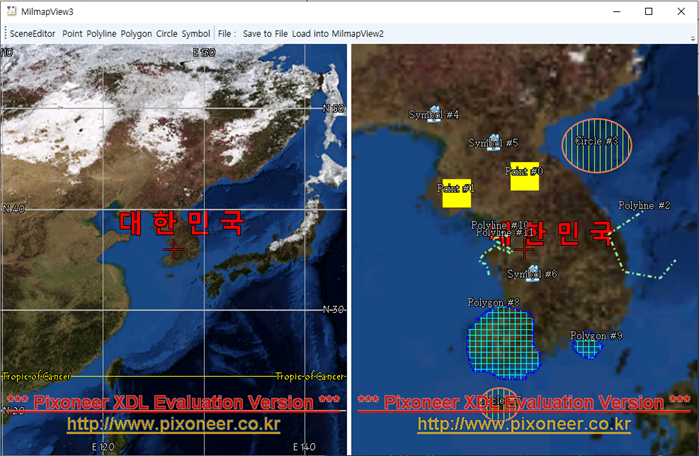
1.1 XDL 엔진설치 프로그램으로 배포되는 XDL 엔진은 Visual Studio 2010 x86 Release 버전으로, Visual Studio 2010 이상의 버전에서 사용 가능하다. 아래의 설명은 Visual Studio 2015을 기준으로 하겠다. 2 NXMilmapView를 이용한 예제 프로그램 만들기l 본 예제 프로그램은 Pixoneer.NXDL.NSCENE의 Scene 객체 생성 및 편집 등을 알아보고 MilmapView에서의 scene 객체를 다루는 NXMilmapLayerSceneEditor와 NXMilmapLayerSceneDisplay를 살펴보도록 한다. l 두 개의 NXMilmapView로 구성하여 하나의 View에는 NXMilmapLayerSceneEditor를 추가하고 나머지 View에는 NXMilmapLayerSceneDisplay를 추가한다. NXMilmapLayerSceneEditor가 추가된 MilmapView 위에서 Scene 객체를 추가하고 편집한 뒤 파일로 저장하고 이를 NXMilmapLayerSceneDisplay에 로딩하여 도시하는 기능을 구현해 보도록 한다. 2.1 기본 프로그램 작성2.1.1 Visual Studio 2015을 이용하여 예제 “XDL_MilmapView1”의 “Config 파일 설정하기”와 “기본 프로그램 작성” 방법을 참고로 기본 프로젝트를 생성한다.프로젝트 이름은 “XDL_MilmapView3”로 한다.
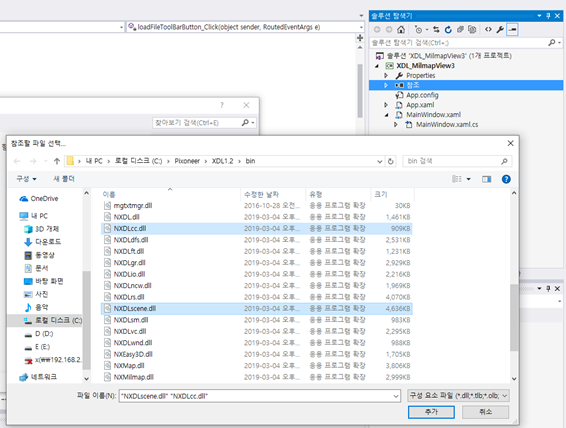
2.1.2 Pixoneer.NXDL.NCC와 Pixoneer.NXDL.NSCENE을 이용하기 위해서 “NXDLcc.dll”, “NXDLscene.dll”을 프로젝트의 참조로 추가한다.
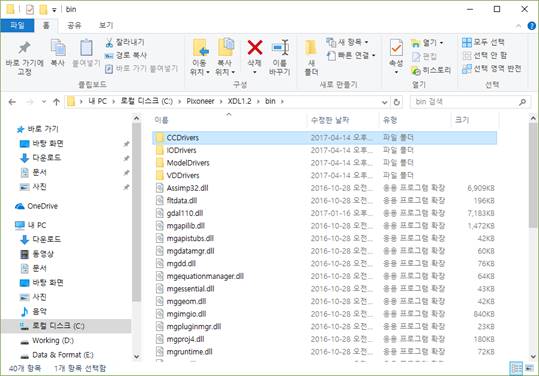
2.1.3 Scene 객체 추가/편집 등 scene 객체를 다루기 위해서 실행폴더에 CC Driver를 복사한다.본 예제 프로그램은 XScene 객체의 좌표계 정보가 있는 XSpatialReference를 이용하기 때문에 이를 위해 CCDrivers 폴더를 실행폴더에 복사해 주어야 한다. XDL 라이브러리가 설치된 경로(c:\Pixoneer\XDL1.2\bin)로 이동하여 “CCDrivers” 폴더를 복사하여 본 예제 프로그램의 실행 폴더(.\XDL_MilmapView3\bin\Debug\)에 복사하여 넣는다.
2.2 프로그램 디자인
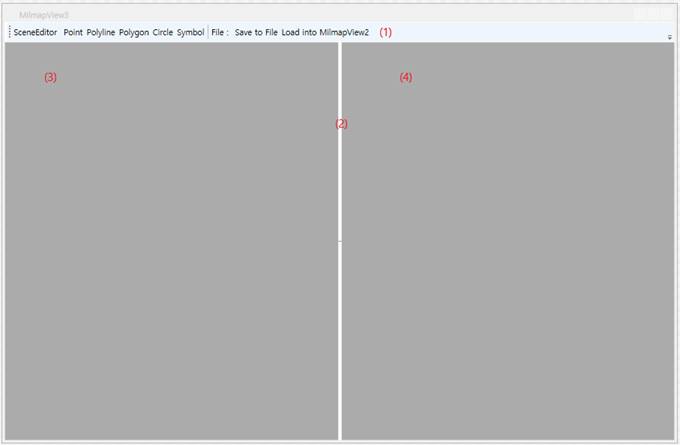
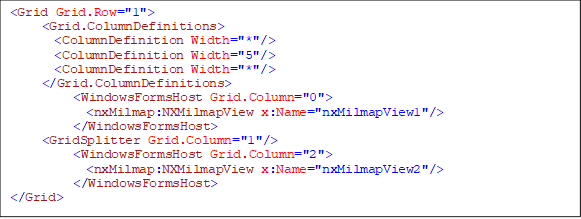
2.2.1 (1)에 ToolBar와 Button 컨트롤을 사용하여 메뉴를 구성한다. MainWindow.xaml 창에서 기본으로 생성된 Grid 레이아웃에 Grid.RowDefinition을 이용하여 두 개의 Row을 생성한다. 첫 번째 Row에는 Toolbar를 배치한다(1). 두 번째 Row에서는 세 개의 Column으로 나누어 두 개의 NXMilmapView 컨트롤(3), (4)과 한 개의 GridSplitter(2)을 배치할 것이다.본 예제 프로그램의 ToolBar 구성은 아래와 같다.
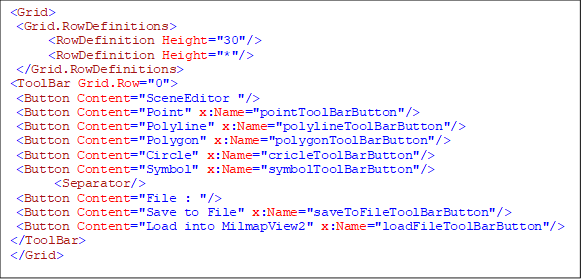
메뉴를 디자인하면 다음과 같은 XAML 코드가 생성되는 것을 알 수 있다.
2.2.2 두 번째 Grid를 세 개의 Column으로 나눈 뒤 첫 번째 Column에는 MilmapView 컨트롤을 올리고 이름을 nxMilmapView1라고 명명한다(3). 두 번째 Column에 GridSplitter을 배치한다(2). 세 번째 Column에는 MilmapView 컨트롤을 올리고 이름을 nxMilmapView2라고 정의한다(4).
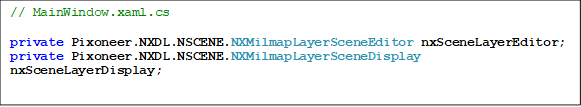
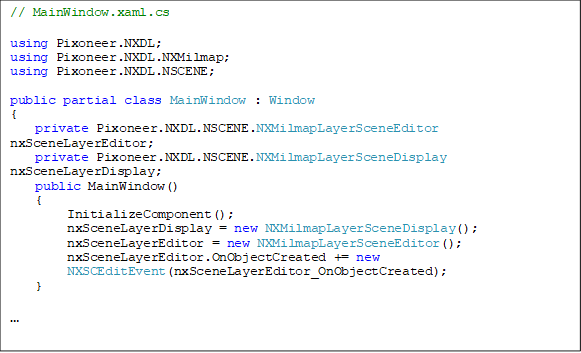
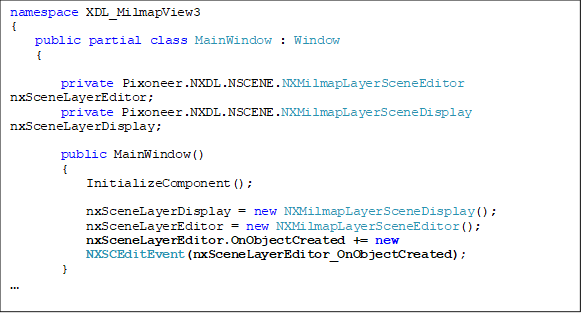
2.3 기능 및 이벤트 추가2.3.1 MainWindow.xaml.cs에 NXMilmapLayerSceneDisplay nxSceneLayerDisplay, NXMilmapLayerSceneEditor nxSceneLayerEditor를 생성한다.두 멤버변수는 MainWindow.xaml.cs에 추가하도록 하겠다. 코드는 아래와 같다.
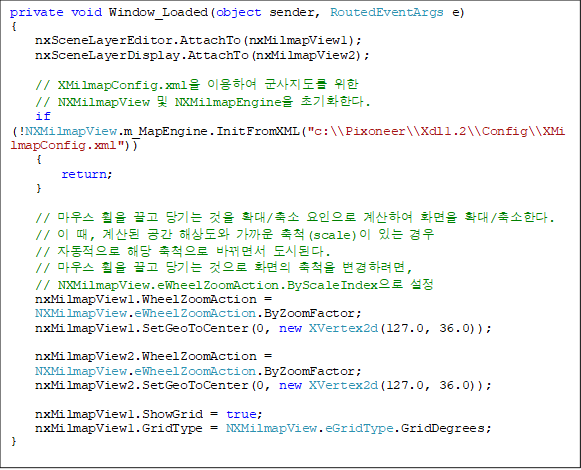
2.3.2 Window의 Loaded 이벤트 함수에 nxSceneLayerDisplay과 nxMilmapView1을 입력한다. 그리고 nxSceneLayerEditor와 nxMilmapView2도 추가하고 화면 중심을 설정한다. 본 예제에서는 nxMilmapView1에서는 Degree 형식의 grid가 도시되도록 설정한다.
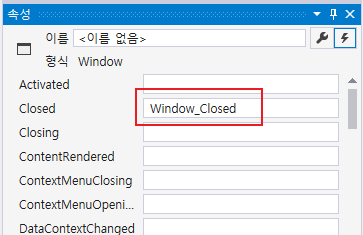
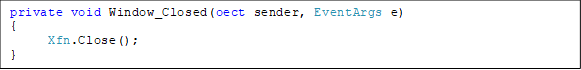
2.3.3 Window의 Closed 이벤트(Closed) 함수를 생성하여 Milmap 컨트롤 관련 메모리 해제와 scene 객체 메모리 해지를 위해 코드를 추가한다.
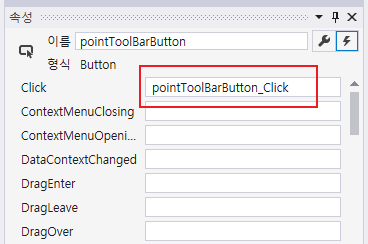
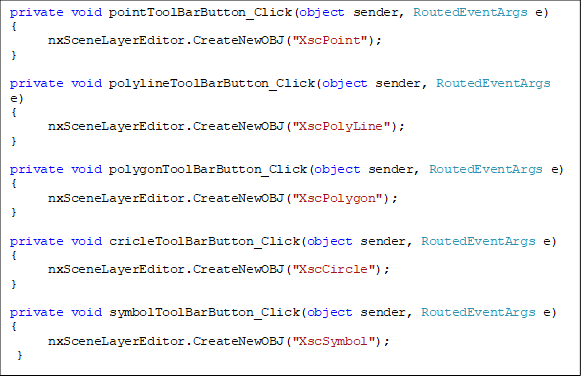
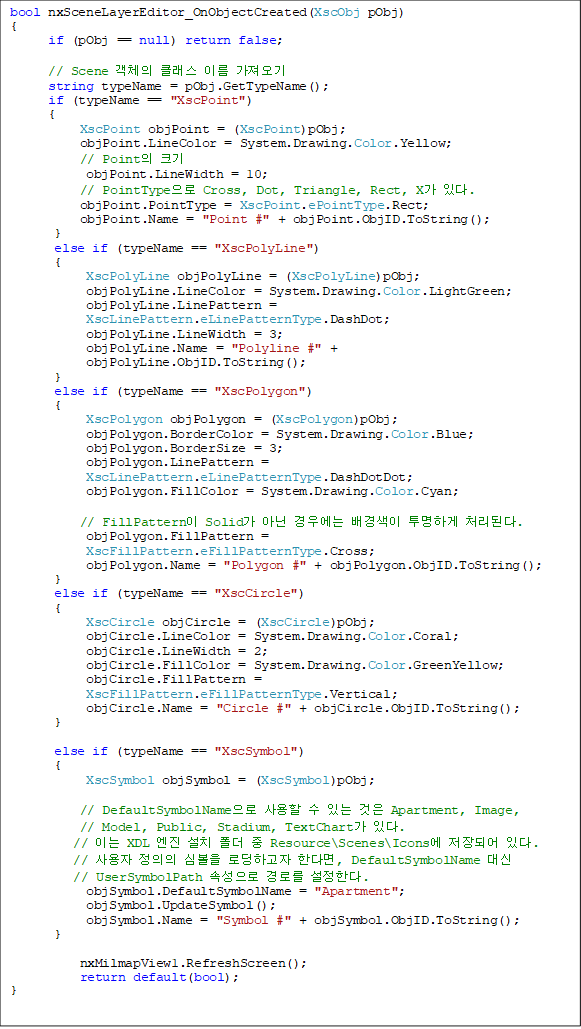
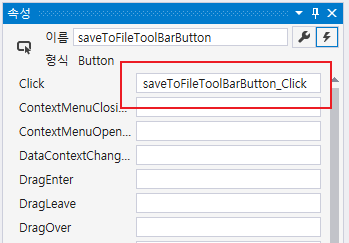
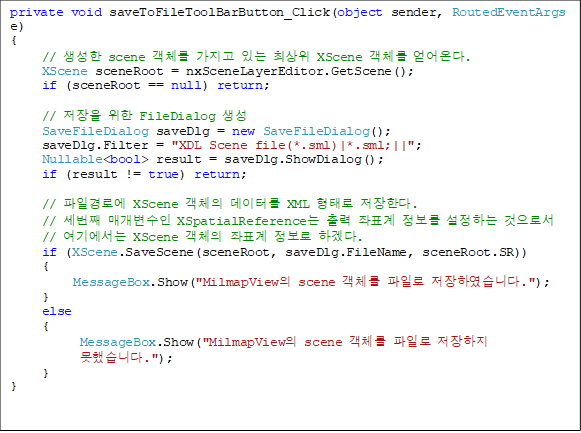
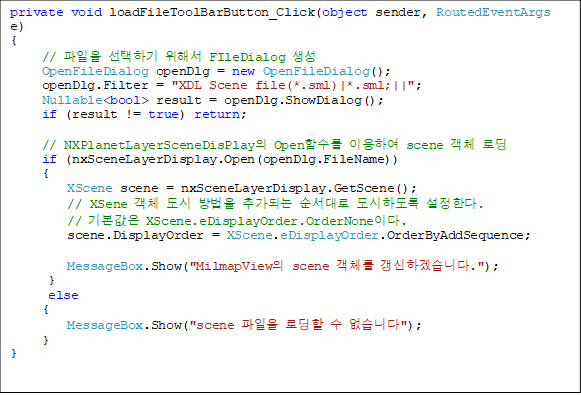
2.3.4
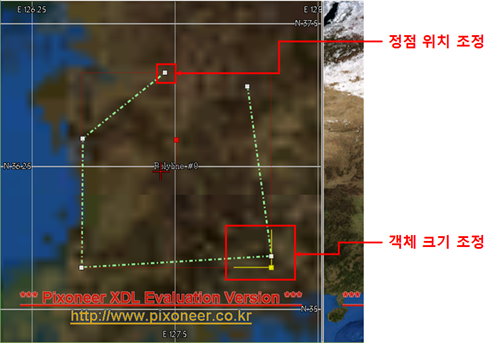
Scene 객체를 추가하기 위한
|