|
WPF - XDL Tutorial (piXoneer XDL Tutorial)
NXPlanetView를 활용하여 구 기반 2D 도시 환경에서 기능활용법을 익히고 마우스 위치에 따른 좌표 도시, 나침반 도시, 도시 기능을 구현해 봅니다.
2019. 04.
|
1 사용하기
1.1 XDL 엔진설치 프로그램으로 배포되는 XDL 엔진은 Visual Studio 2010 x86 Release 버전으로, Visual Studio 2010 이상의 버전에서 사용 가능하다. 아래의 설명은 Visual Studio 2015을 기준으로 하겠다. 2 NXPlanetView를 이용한 예제 프로그램 만들기l 본 예제 프로그램은 NXPlanetView와 NXPlantLayer를 이용하여 Planet2D 모드 상에서 기본 사용법을 익히고 간단한 도시기능을 추가해 보도록 한다. 2.1 기본 프로그램 작성2.1.1 Visual Studio 2015을 실행한다.2.1.2 메뉴 [파일]-[새로 만들기]-[프로젝트]를 선택한다.
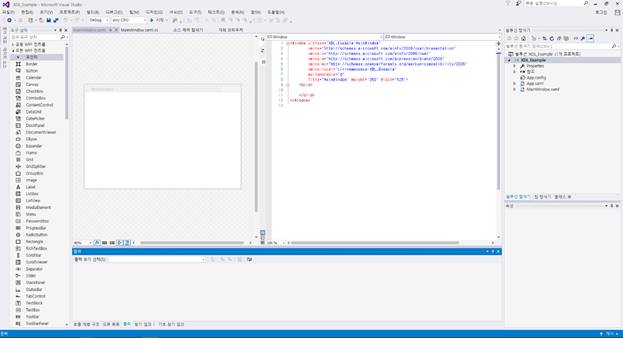
2.1.3 [새 프로젝트] 대화상자에서 왼쪽의 템플릿 창에서 “Visual C#”을 선택하고, 대화상자 중간의 목록에서 “WPF 응용 프로그램”을 선택한다사용자가 원하는 경로를 선택한 다음 프로젝트 이름을 “XDL_PlanetView1” 으로 입력하고 [새 프로젝트] 대화상자의 “확인” 버튼을 클릭한다. 이 문서에서는 대화상자 오른쪽 아래에 있는 “솔루션용 디렉터리 만들기”는 선택하지 않겠다. “확인” 버튼을 누르면 프로젝트가 기본적으로 생성되고, 화면에 Window을 디자인할 수 있는 화면이 뜬다. 만약 아래와 같은 Window 창이 생성되지 않으면, [솔루션 탐색기] 창에서 MainWindow.xaml”를 마우스 더블클릭을 하여 창을 연다.
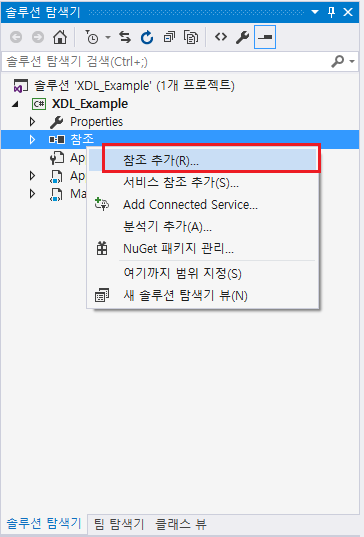
2.1.4 솔루션 탐색기의 프로젝트 하부의 [참조]의 오른쪽 마우스 클릭을 통해 [참조추가]를 선택한다.
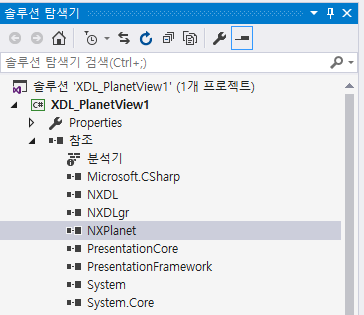
2.1.5 [찾아보기]탭으로 이동한 후 “C:\Pixoneer\XDL1.2\bin\”경로로 이동한다. Ctrl키를 누른 채 “NXDL.dll”, “NXPlanet.dll”, “NXDLgr.dll” 을 선택한 후 “확인”버튼을 선택한다.2.1.6 솔루션 탐색기의 프로젝트 하부의 [참조]항에 NXDL, NXDLgr, NXPlanet이 추가되었음을 확인한다. |
|
Number |
Name |
Control type |
Content |
Items |
|
① |
checkBoxInverseMouseButton |
CheckBox |
InverseMouseButton |
|
|
② |
checkBoxInverseMouseWheel |
CheckBox |
InverseMouseWheel |
|
|
③ |
checkBoxRotatable |
CheckBox |
Rotatable |
|
|
④ |
comboBoxGrid |
ComboBox |
|
None Degrees GARS |
|
⑤ |
comboBoxScale |
ComboBox |
|
1000000 500000 100000 50000 10000 |
|
⑥ |
buttonScaleApply |
Button |
Apply |
|
|
⑦ |
checkBoxShowPBP |
CheckBox |
Show PBP |
|
|
⑧ |
checkBoxShowStar |
CheckBox |
Show Star |
|
|
⑨ |
checkBoxStatusInfo |
CheckBox |
Show StatusInfo |
|
|
⑩ |
nxPlanetView1 |
NXPlanetView |
|
|
|
⑪ |
nxPlanetLayer1 |
NXPlanetLayer |
|
|
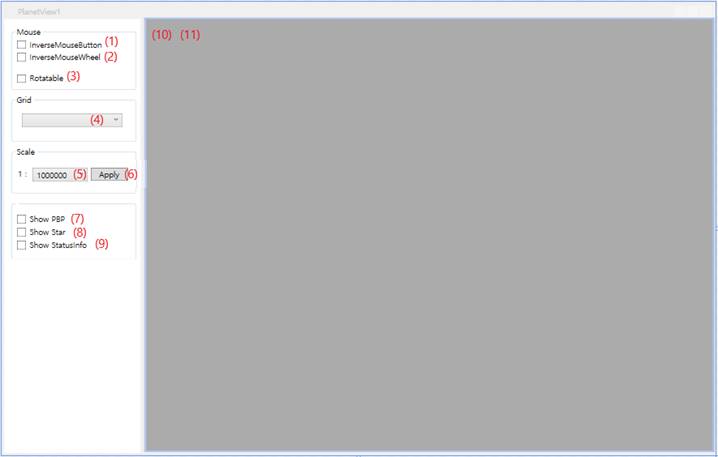
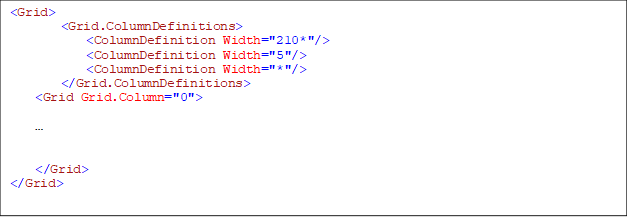
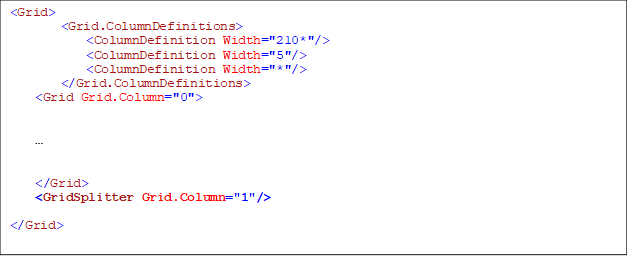
2.2.1 MainWindow.xaml 창에서 기본으로 생성된 Grid 레이아웃에 Grid.ColumnDefinition을 이용하여 세 개의 Column을 생성한다. 첫 번째 Column에는 위의 표를 참고하여 디자인하는 작업을 한다. (①~⑨). 두 번째 Column은 GridSpiltter 컨트롤을 정의하고 세 번째 Column은 NXPlanetView 컨트롤과 NXPlanetLayer을 배치한다.
먼저 Grid를 세 개의 Column으로 나눈다. 그 다음으로 첫 번째 Column에 도구상자를 이용하여 CheckBox와 Button 컨트롤 등을 이용해 디자인한다(표 참고). 자세한 XAML코드는 샘플을 참고한다.

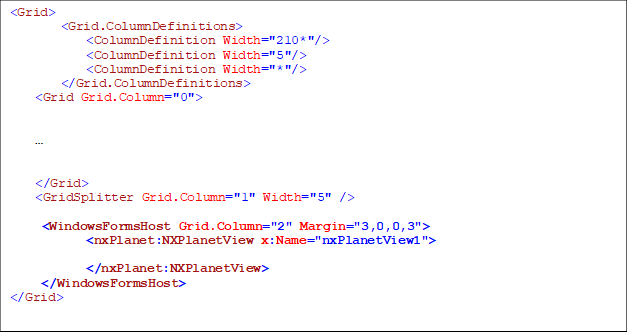
2.2.2 두 번째 Column에 GridSplitter을 배치하여 좌우를 구분한다. 아래의 코드를 추가하거나 도구상자에서 GridSplitter을 끌어다 배치한다.

2.2.3 세 번째 Cell에 WindowsFormsHost 컨트롤을 배치한다. 이는 Window forms를 Hosting 해주는 개체이며 Window Forms Control을 사용할 때 이용된다. (WindowFormIntegration와 System.Window.Forms 을 어셈블리에 대한 참조 추가를 한다.)
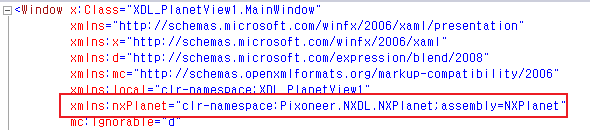
2.2.4 앞서 추가한 namespace인 nxPlanet을 이용하여 NXPlanetView컨트롤을 불러온다. 이 NXPlanetView의 이름(Name)은 nxPlanetView1으로 한다.

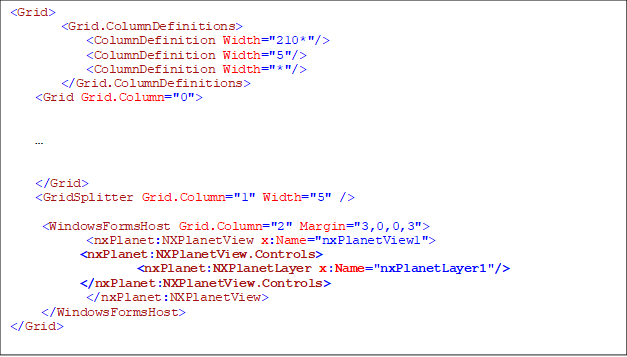
2.2.5 이어서 NXPlanetView 컨드롤 위에 NXPlanetLayer을 올려 놓는다. NXPlanetLayer의 이름(Name)은 nxPlanetLayer1이라고 한다.

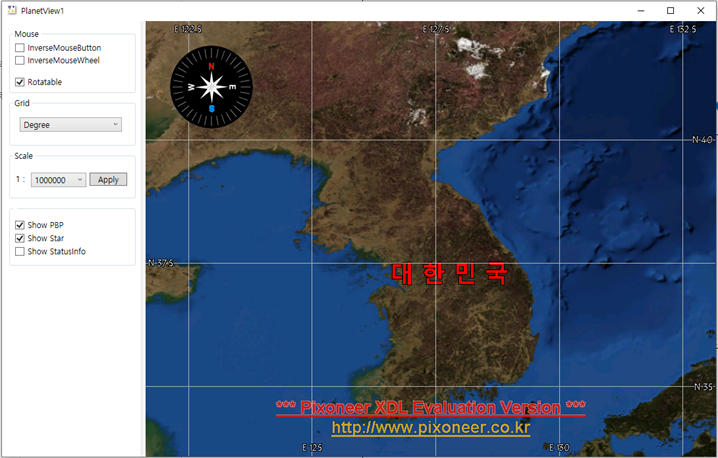
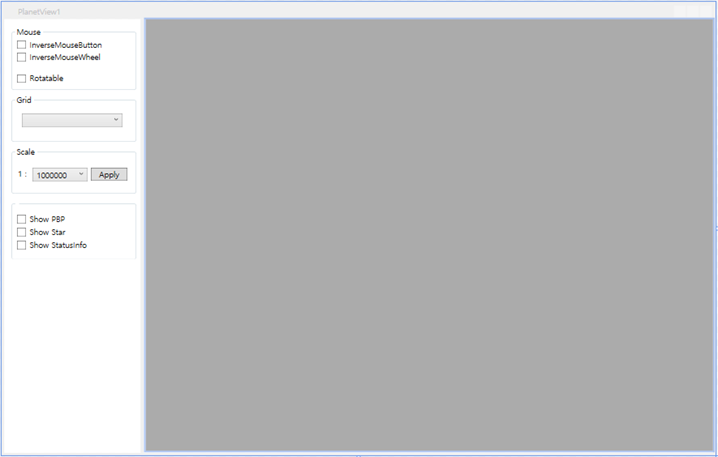
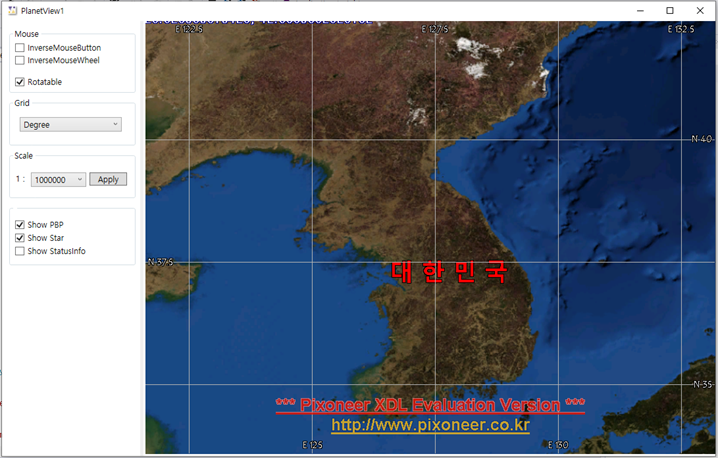
NXPlanetView는 다양한 NXPlanetLayerXXXXX들을 담을 수 있는 컨테이너이다. 즉, NXPlanetView는 다양한 레이어를 구성하여 구 기반 기능을 다양하게 구현할 수 있다. NXPlanetLayer는 PlanetView에 추가되어 XDL 엔진에서 발생하는 이벤트를 외부 어플리케이션에서 처리할 수 있다. 디자인이 완료되면 아래와 같은 창을 얻을 수 있다.

2.2.6 솔루션을 빌드하고 실행한다.

2.3 기능 및 이벤트 추가
2.3.1
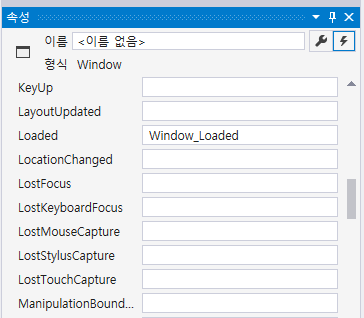
Window 창을 선택하고 [속성] 창 - [이벤트  ] 메뉴를 선택한 뒤 “Loaded” 이벤트를 더블 클릭한다.
] 메뉴를 선택한 뒤 “Loaded” 이벤트를 더블 클릭한다.

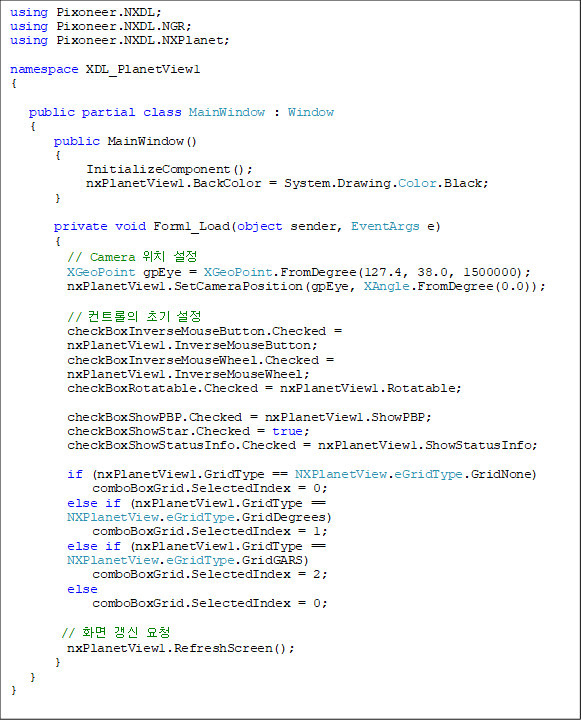
“Loaded” 이벤트를 더블 클릭하면, “Window_Loaded” 함수가 자동적으로 추가되고 아래와 같이 추가적인 기능을 구현할 수 있도록 MainWindow.xaml.cs으로 이동하는 것을 확인할 수 있다. 아래와 같이 코드를 추가한다.

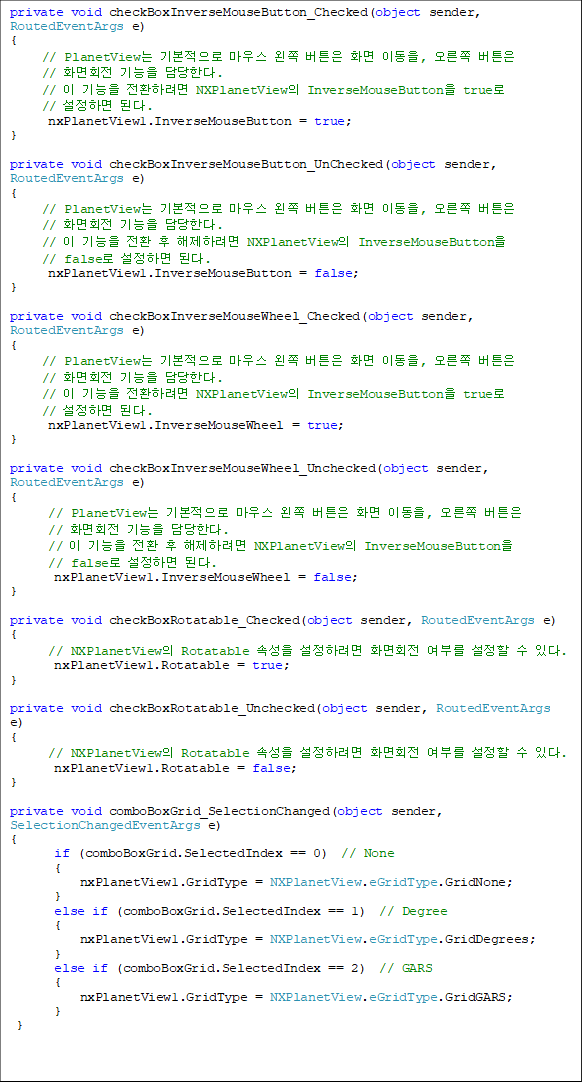
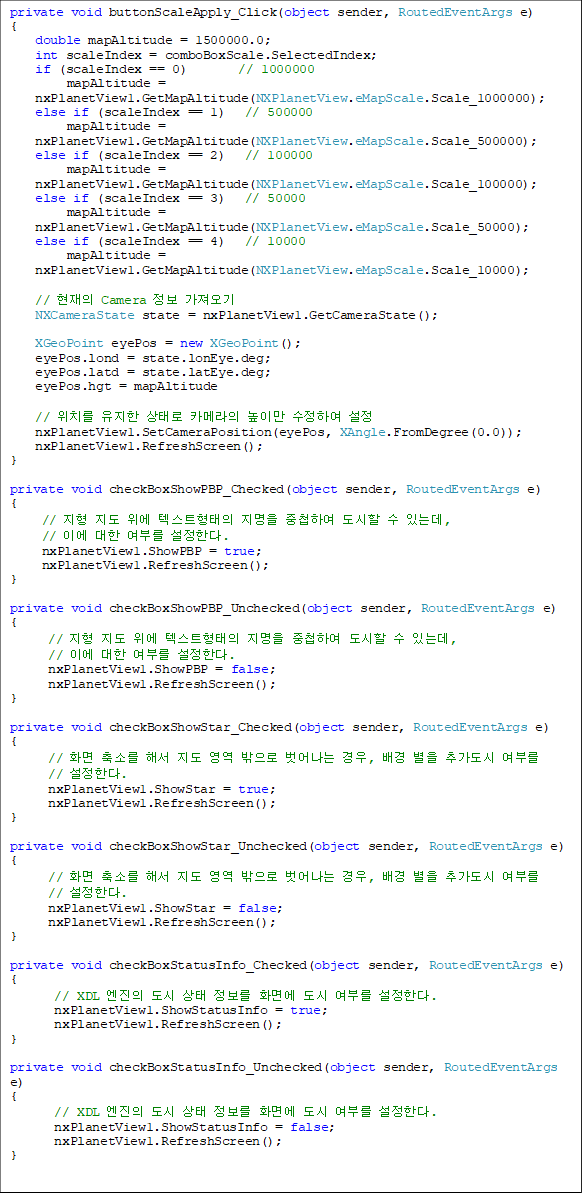
2.3.2 ①~⑨ 컨트롤을 각각 디자인모드에서 선택한 후 더블 클릭한다.
컨트롤에서 마우스로 더블 클릭하면 대표적인 이벤트에 대해 자동적으로 함수가 추가된다. 아래와 같이 코드를 MainWindow.xaml.cs에 추가한다.

이어서 코드를 추가한다.

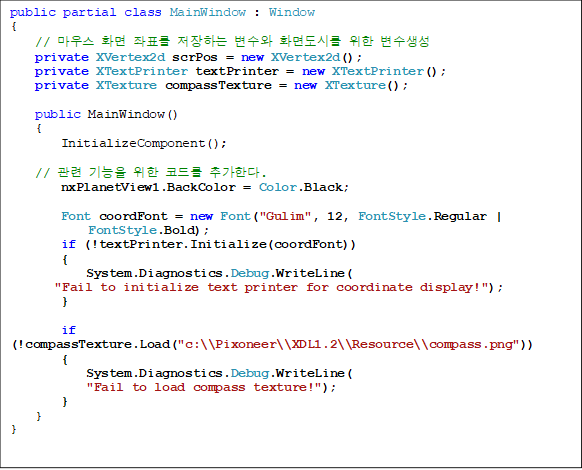
마지막으로 View상에서 마우스 위치에 대한 좌표를 화면도시하고, 나침반을 화면에 추가하도록 하겠다. 먼저 마우스 화면 좌표를 저장하는 변수와 화면도시를 위한 변수를 생성한다.

나침반 이미지로 사용하는 “compass.png” 파일이 예제 코드와 같은 경로에 없으면, 예제 샘플 프로그램 압축 파일에 있는 파일을 이용하기 바란다.
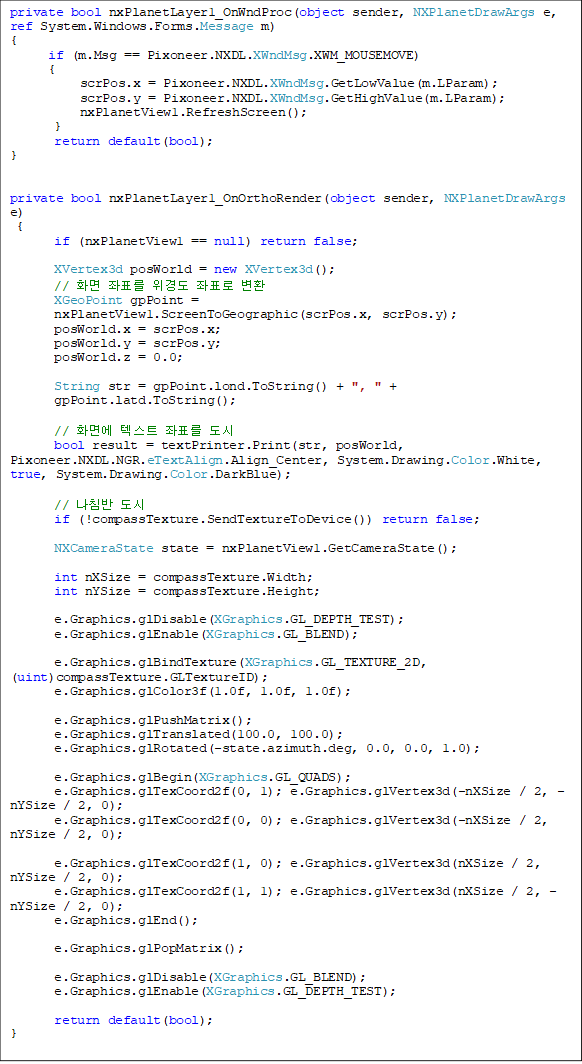
2.3.3 nxPlanetLayer1을 선택하여 “OnWndProc” 이벤트와 “OnOrthoRender” 이벤트 함수를 추가하여 코드를 작성한다.
OnWndProc 이벤트는 NXPlanetLayer가 추가되어 있는 View의 윈도우 이벤트를 외부에서 받아서 사용할 수 있도록 한다. OnOrthoRender는 NXPlanetLayer가 추가되어 있는 View의 Ortho-rendering이 완료된 후 어플리케이션에서 추가적인 작업을 구현해야 할 필요가 있을 때 사용하면 된다. 참고로 NXPlanetView의 내부 Rendering 수행->OnRender 이벤트 발생->NXPlanetView의 내부 OrthoRendering 수행->OnOrthoRender 이벤트 발생 순서로 이루어진다. 코드는 아래와 같다.

2.3.4 솔루션을 빌드하고 실행한다.