|
WPF - XDL Tutorial (piXoneer XDL Tutorial)
Pixoneer.NXDL.NSCENE의 다양한 scene 객체를 생성/편집 등을 알아보고, NXPlanetLayerSceneEditor와 NXPlanetLayerSceneDisplay 레이어를 이용하여 Planet 2D/3D 환경에서 scene 객체를 다루는 방법을 구현해 보도록 합니다
2019. 04.
|
1 사용하기
1.1 XDL 엔진설치 프로그램으로 배포되는 XDL 엔진은 Visual Studio 2010 x86 Release 버전으로, Visual Studio 2010 이상의 버전에서 사용 가능하다. 아래의 설명은 Visual Studio 2015를 기준으로 하겠다. 2 NXPlanetView를 이용한 예제 프로그램 만들기l 본 예제 프로그램은 Pixoneer.NXDL.NSCENE의 Scene 객체 생성 및 편집 등을 알아보고 PlanetView에서의 scene 객체를 다루는 NXPlanetLayerSceneDisplay와 NXPlanetLayerSceneEditor를 살펴보도록 한다. PlanetView2D에 NXPlanetLayerSceneEditor를 추가하고, PlanetView3D에 NXPlanetLayerSceneDisplay를 추가한 뒤, PlanetView2D에서 Scene 객체를 추가하고 편집한 뒤 파일로 저장하고, 이를 PlanetView3D에 로딩하여 도시하는 기능을 구현하도록 한다. l NXPlanetLayerSceneEditor는 PlanetView의 2D 모드에서만 사용 가능하다. 2.1 기본 프로그램 작성2.1.1 Visual Studio 2015을 이용하여 예제 “XDL_PlanetView2”의 “기본 프로그램 작성” 방법을 참고로 기본 프로젝트를 생성한다.프로젝트 이름은 “XDL_PlanetView3”로 한다.
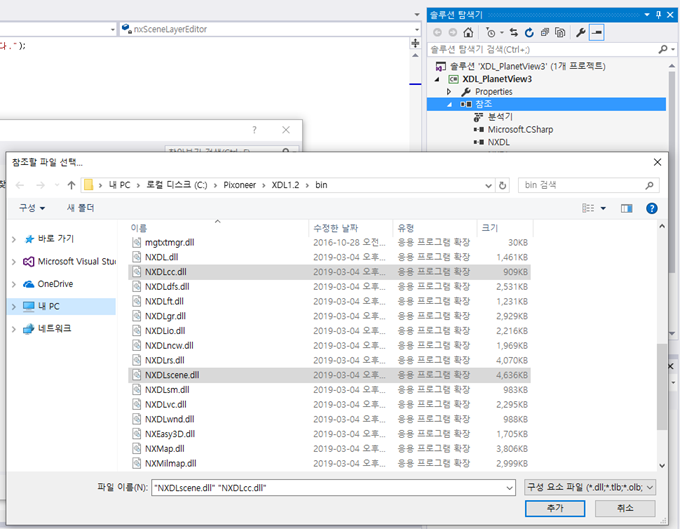
2.1.2 Pixoneer.NXDL.NCC와 Pixoneer.NXDL.NCENE을 이용하기 위해서 “NXDLcc.dll”, “NXDLscene.dll”을 프로젝트의 참조로 추가한다.
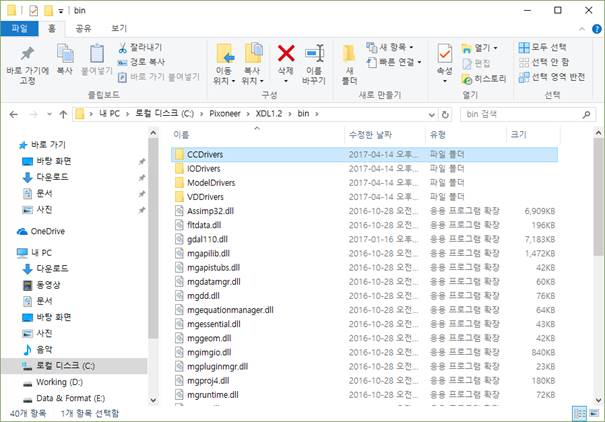
2.1.3 Scene 객체 추가/편집 등 scene 객체를 다루기 위해서 실행폴더에 CC Driver를 복사한다.본 예제 프로그램은 XScene 객체의 좌표계 정보가 있는 XSpatialReference를 이용하기 때문에 이를 위해 CCDrivers 폴더를 실행폴더에 복사해 주어야 한다. XDL 라이브러리가 설치된 경로(c:\Pixoneer\XDL1.2\bin)로 이동하여 “CCDrivers” 폴더를 복사하여 본 예제 프로그램의 실행 폴더(.\XDL_PlanetView3\bin\Debug\)에 복사하여 넣는다.
2.2 프로그램 디자인
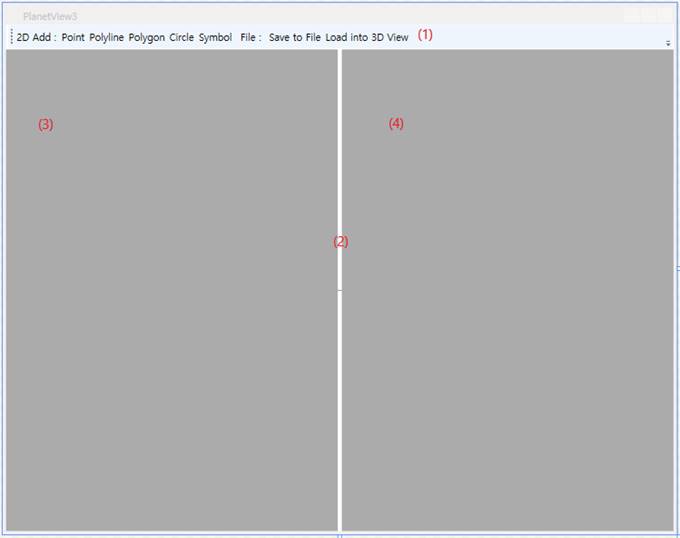
2.2.1 MainWindow.xaml 창에서 기본으로 생성된 Grid 레이아웃에 Grid.RowDefinition을 이용하여 Grid를 두 개로 나누어 생성한다. 첫 번째 Grid에 Toolbar를 배치하고 도구상자의 Button Control을 사용하여 메뉴를 구성한다.본 예제 프로그램의 ToolBar 구성은 아래와 같다.
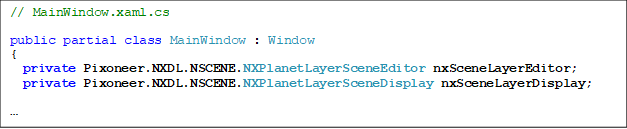
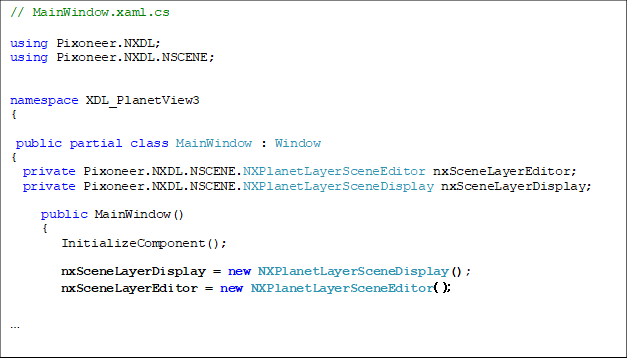
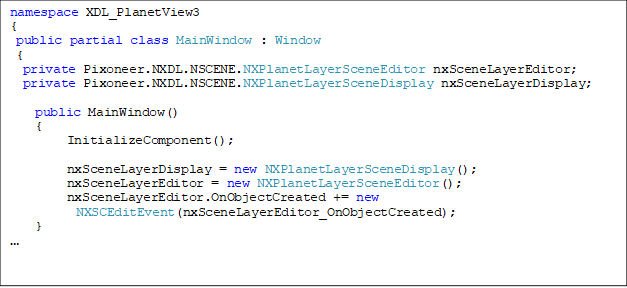
2.3 기능 및 이벤트 추가2.3.1 MainWindow.xaml.cs.에 lanetSceneDisplay nxSceneLayerDisplay, NXPlanetSceneEditor nxSceneLayerEditor를 추가하고 MainWindow 생성자에서 초기화한다.두 멤버 변수는 MainWindow.xaml.cs에 추가하도록 하겠다. 코드는 아래와 같다.
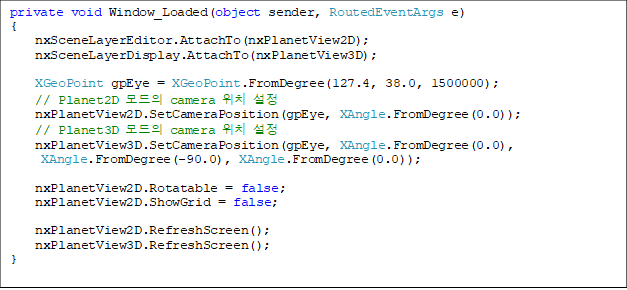
2.3.2 Window의 Loaded 이벤트 함수에서 nxSceneLayerEditor과 nxPlanetView2D를 추가한다. 이어서 nxSceneLayerDisplay와 nxPlanetView3D에 각각 추가하고 카메라를 설정한다. 본 예제에서는 nxPlanetView2D의 Rotatable은 false로, ShowGrid도 false로 설정한다.
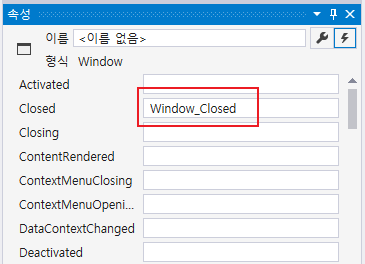
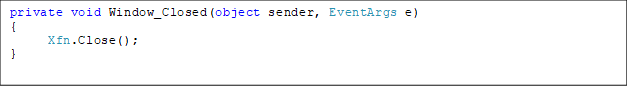
2.3.3 Window의 Closed 이벤트(Window_Closed) 함수를 생성하여 scene 객체 메모리 해지를 위해 코드를 추가한다.
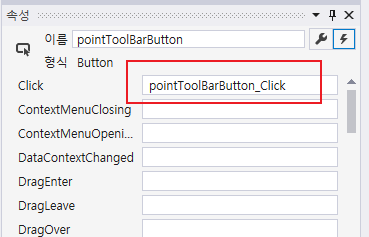
2.3.4 Scene 객체를 추가하기 위해서 [Point], [Polyline], [Polygon], [Circle], [Symbol] 버튼을 각각 선택한 뒤 [속성]창에서 더블 클릭하여 Click 이벤트 함수를 추가한다.[Point]의 경우 아래 그림과 같이 pointToolBarButton_Click 함수가 추가된다.
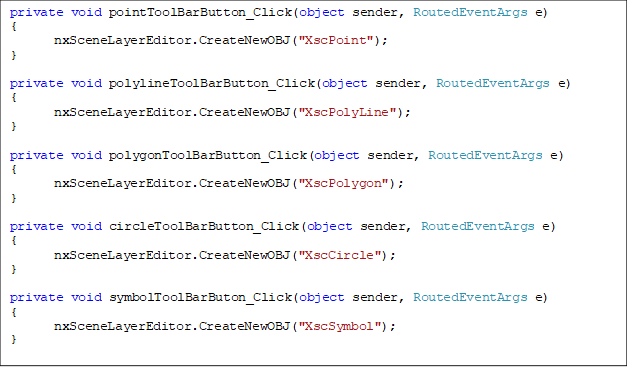
2.3.5 Scene 객체 추가 이벤트 함수에 nxSceneLayerEditor에 새로운 scene 객체를 생성하도록 요청하는 코드를 구현한다.NXPlanetLayerSceneEditor의 CreateNewOBJ를 통해 매개변수에 따른 scene 객체를 생성하여 추가 및 편집 과정을 진행한다. CreatNewOBJ에 입력값은 scene 객체의 클래스 이름이다. [Point], [Polyline], [Polygon], [Circle], [Symbol]의 객체 추가 코드는 아래와 같다.
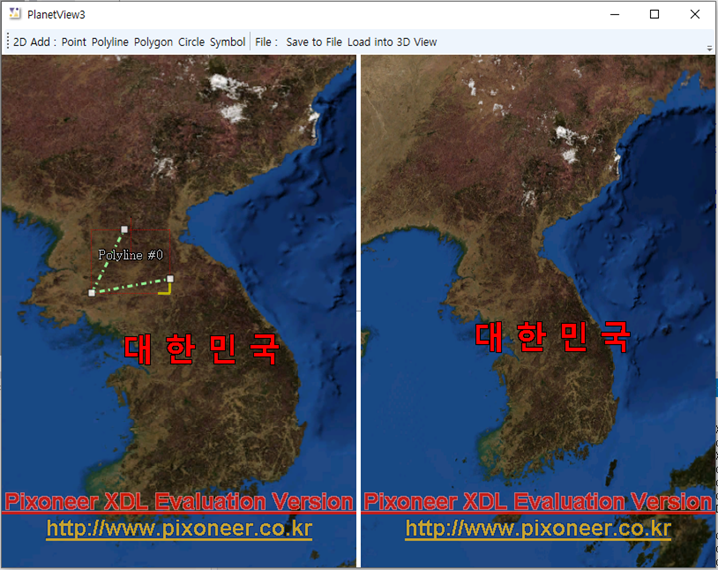
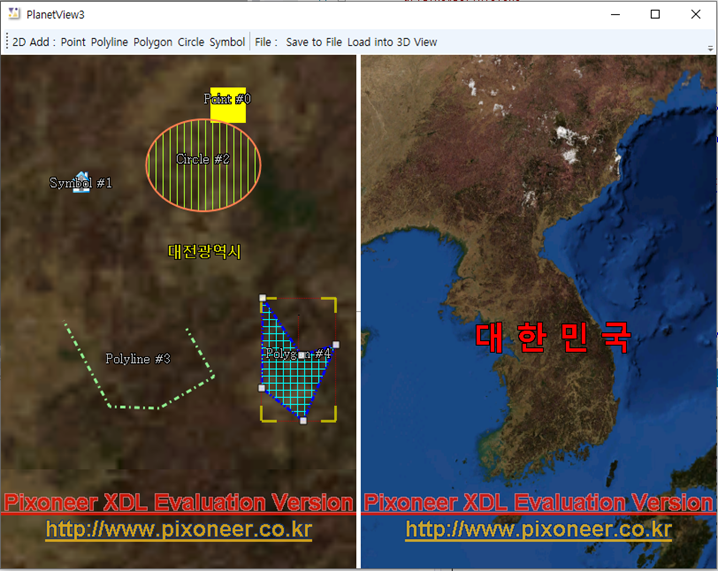
2.3.6 솔루션을 빌드하고 실행한다.[Polyline]을 선택한 후 프로그램의 2D PlanetView에서 마우스 왼쪽 버튼을 클릭하고 마우스를 움직이면 생성된 “Polyline”을 확인할 수 있으며 2점 이상이 되면 “No named XscPolyLine” 이라는 이름과 함께 도시되는 것을 볼 수 있다.
정점을 추가하는 것은 마우스 왼쪽 버튼을 클릭하면 되고, 생성 작업을 종료하려면 마우스 왼쪽 버튼을 더블 클릭하면 된다. 생성작업을 종료하면 아래와 같이 객체의 정점 위치 조정, 크기 조정을 할 수 있는 컨트롤들을 확인할 수 있다.
각 객체는 기본 도시 속성정보를
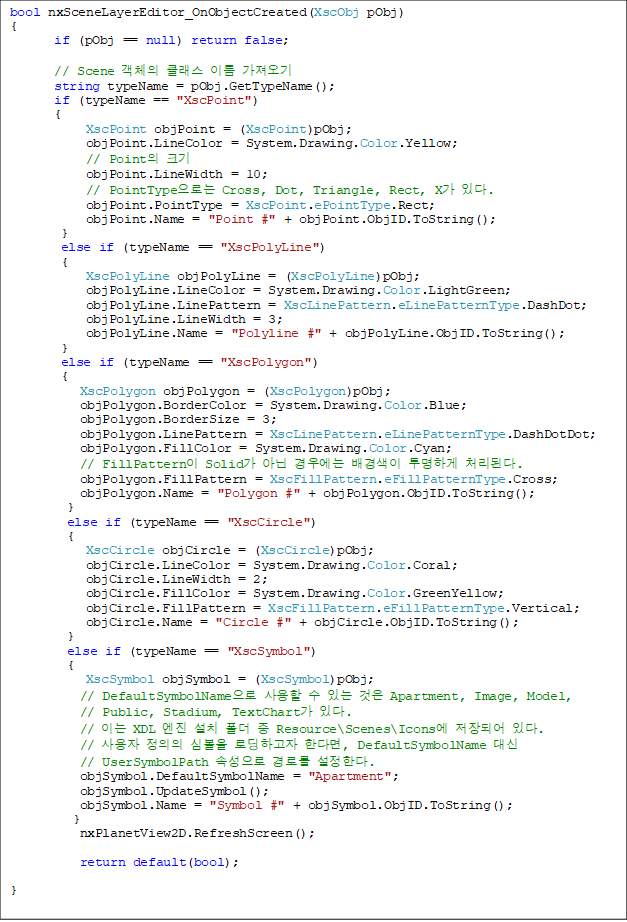
이용하여 생성된다. Symbol의 경우, 2.3.7 nxSceneLayerEditor에 OnObjectCreated 이벤트를 추가하여 XDL 엔진 내부에서 객체 생성 완료 시점에 각 객체에 대한 도시 속성을 변경해 본다.nxSceneLayerEditor 생성자 다음에 아래와 같이 OnObjectCreated 이벤트를 추가한다.
nxSceneLayerEditor_OnObjectCreated 함수에 아래와 같이 도시 속성 코드를 추가한다.
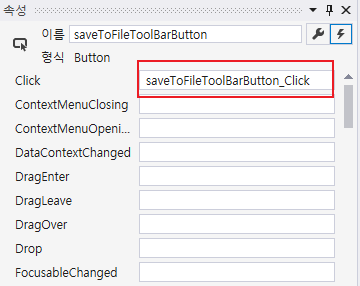
2.3.8 nxPlanetView2D에 생성한 scene 객체를 파일로 저장하기 위해 [Save To File] 버튼을 선택한 뒤 [속성]창에서 더블 클릭하여 이벤트함수를 추가하고 코드를 구현한다.마우스로 더블 클릭하면 “Click”에 대한 이벤트 함수가 자동 추가된다.
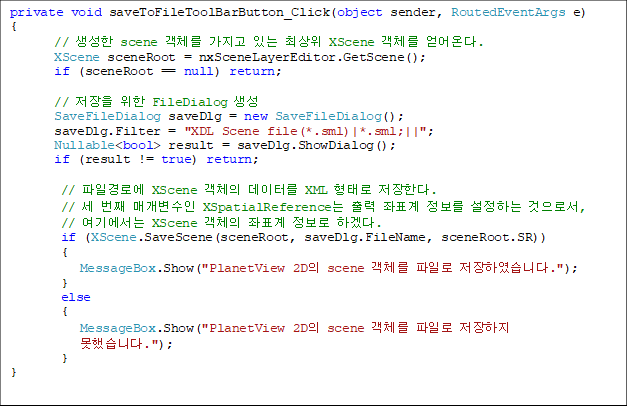
nxSceneEditor의 XScene 객체를 얻어 파일로 저장한다. XDL 엔진의 Scene 파일은 SML을 확장자로 하는 XML 파일이다. 코드는 아래와 같다.
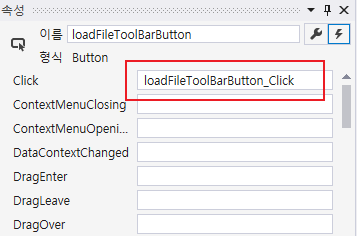
2.3.9 Scene 파일인 SML 파일을 선택하여 Planet 3D 환경에 도시하도록 한다. 이를 위해서 [Load into 3D View]을 선택한다. [속성]창에서 Click을 더블 클릭하여 Click 이벤트함수를 추가하고 파일을 로딩하는 코드를 추가한다.마우스로 더블 클릭하면 “Click”에 대한 이벤트 함수가 자동 추가된다.
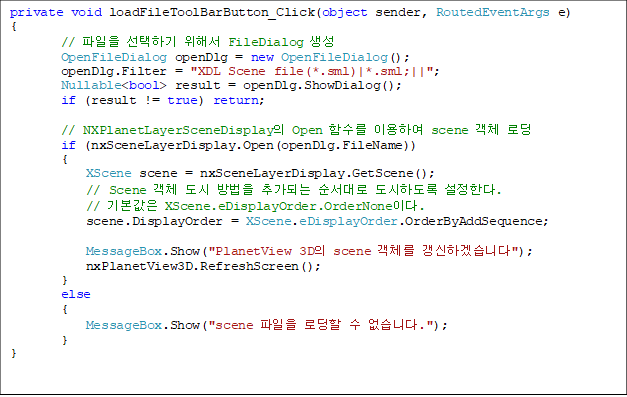
SML 파일을 NXPlayetLayerSceneDispaly의 Open 함수를 이용하여 로딩하면 NXPlanetLayerSceneDisplay의 scene 데이터가 파일의 내용으로 갱신된다. 본 예제에서는 NXPlanetLayerSceneDisplay 변수인 nxSceneLayerDisplay의 Open 함수를 통해 SML 파일을 로딩한 후 XScene 객체를 얻어서 도시 순서를 설정한다. XScene에 추가된 scene 객체를 추가된 순서대로 도시하고자 하면, XScene 객체를 얻어 DisplayOrder를 OrderByAddSequence로 수정한다. XScene의 DisplayOrder 기본값은 OrderNone으로, OrderNone, OrderByAddSequence, OrderByUserSequence가 있다. 코드는 아래와 같다.
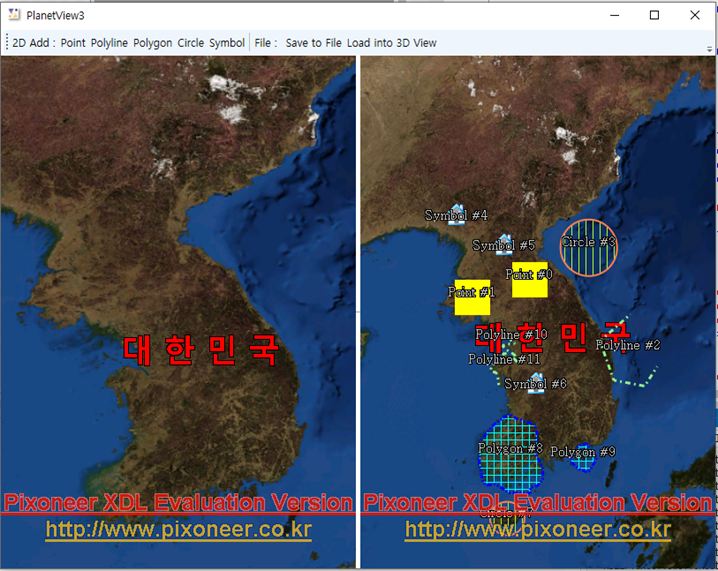
2.3.10 솔루션을 빌드하고 실행한다.샘플 프로젝트와 함께 배포된 파일인 test.sml 파일을 로딩해 본다.
|