piXoneer Development Library
XDL 3.0 for C#
piXoneer Development Library
XDL 3.0 for C#

piXoneer Development Library
XDL 3.0 for C#
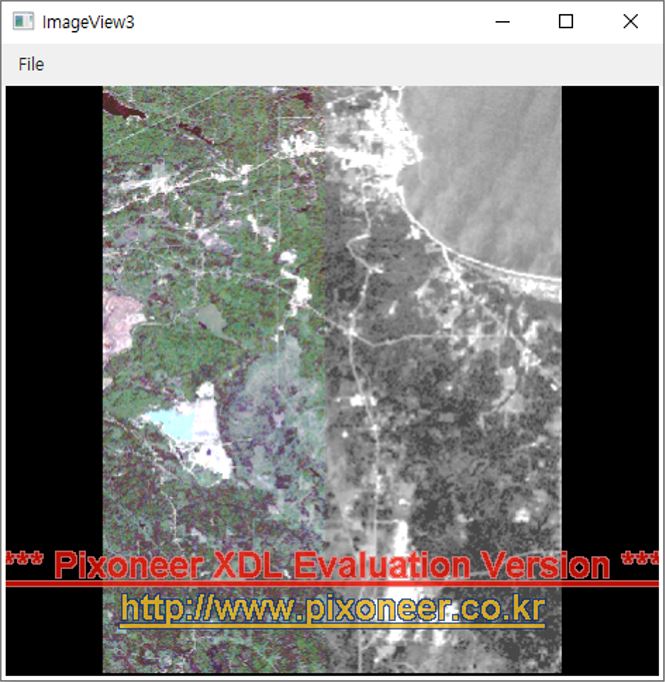
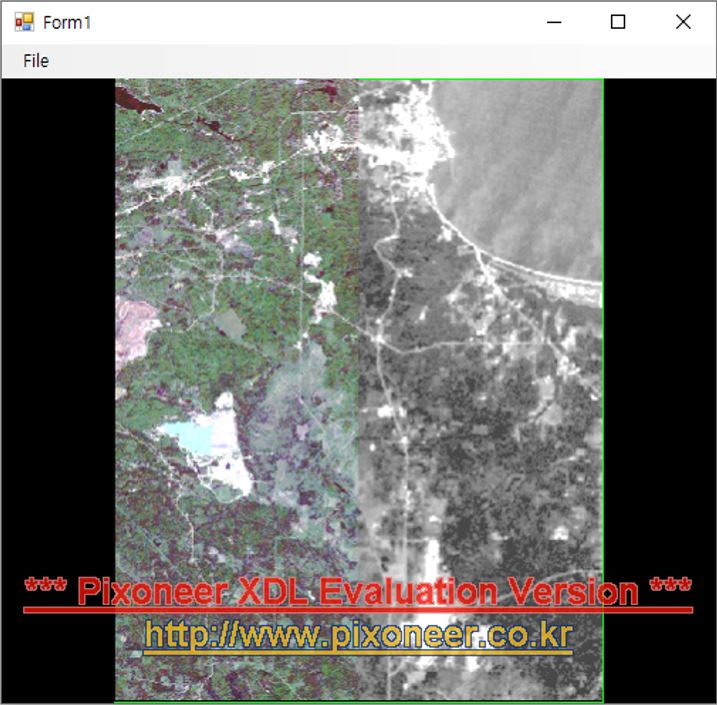
NXImageView를 이용하여 Original Image와 필터링된 결과를 중첩시켜 Swap하는 기능을 구현합니다.
자세한 설명은 "영상도시 툴 만들기 1"의 1. 예제 프로그램 만들기를 참고하기 바란다.
자세한 설명은 "영상도시 툴 만들기 1"의 1.5 참조추가 이후를 참고하기 바란다.





C#
private void OpenToolStripMenuItem_Click(object sender, EventArgs e)
{
}
C#
public XRasterIO m_RasterIO; //영상의 입출력을 담당할 객체 선언
XRSLoadFile xrsFileInput1 = null; // 영상 디스플레이용 파일 객체 선언
XRSLoadFile xrsFileInput2 = null; // 영상 처리용 파일 객체 생성
C#
public Form1()
{
InitializeComponent();
String StrError;
m_RasterIO = new XRasterIO(); // 객체 생성
if (m_RasterIO.Initialize(out StrError) == false) // 영상 입출력 객체 초기화
{
MessageBox.Show(StrError);
}
nxImageLayerCompLink1.LayerVisible = true; // 영상레이어를 보이도록 속성을 변경
nxImageLayerCompLink1.LayoutMode = NXImageLayerCompLink.eLayoutMode.Horizontal;
nxImageLayerCompLink1.FrontAlpha = 1.0F;
}
C#
private void OpenToolStripMenuItem_Click(object sender, EventArgs e)
{
// 1. 파일 Open을 수행한다.
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.Filter = "XDM file(*.xdm)|*.XDM||";
openFileDialog.RestoreDirectory = true;
if (openFileDialog.ShowDialog() != DialogResult.OK) return;
string strFilePath = openFileDialog.FileName;
// 2. FileDriverManger를 통해 XRSLoadFile을 생성한다.
string strError;
xrsFileInput1 = m_RasterIO.LoadFile(strFilePath, out strError, false, eIOCreateXLDMode.All_NoMsg);
xrsFileInput2 = m_RasterIO.LoadFile(strFilePath, out strError, false, eIOCreateXLDMode.All_NoMsg);
if (xrsFileInput1 == null || xrsFileInput2 == null) return;
// 3. 기존에 생성되어 있는 Composite가 있다면 Lock을 걸어 도시 수행을 잠시 멈춘다.
nxImageLayerCompLink1.Lock();
// 4. nxImageLayerCompLink1개체에 있는 XDMCompManager들을 꺼낸다.
// XDMCompManager가 실제로 Composite들의 관리를 수행한다.
XDMCompManager xdmCompManager1 = nxImageLayerCompLink1.GetXDLCompManager1();
XDMCompManager xdmCompManager2 = nxImageLayerCompLink1.GetXDLCompManager2();
// 5. 기존에 Composite가 있다면 모두 삭제한다.
for (int i = 0; i < xdmCompManager1.NumComp; i++)
{
XDMComposite comp = xdmCompManager1.GetXDMCompositeAt(i);
comp.Dispose();
}
xdmCompManager1.RemoveXDMCompositeAll();
for (int i = 0; i < xdmCompManager2.NumComp; i++)
{
XDMComposite comp = xdmCompManager2.GetXDMCompositeAt(i);
comp.Dispose();
}
xdmCompManager2.RemoveXDMCompositeAll();
// 6. 다시 Original Image에 대한 Composite와 Processed Image에 대한 Composite를 생성하여 뷰 컨트롤에 도시한다.
GenOriginalImageComposite();
GenProcessedImageComposite();
// 7. 전체 화면 보기를 설정한다.
nxImageLayerCompLink1.ZoomFit();
// 8. 화면 업데이트를 수행한다.
nxImageLayerCompLink1.Invalidate();
// 9. Lock을 다시 풀어 준다.
nxImageLayerCompLink1.UnLock();
}
C#
void GenOriginalImageComposite()
{
// XDMComposite를 생성한다. .
XDMComposite newComp = new XDMComposite();
// 로딩된 파일로부터 밴드의 개수가 칼라로 그릴 것인지 흑백으로 그릴 것인지를 판단한다.
// 만약 3개 미만인 경우는 Gray모드로 그리고, 3개 이상인 경우는 칼라로 그린다.
int nNumBand = xrsFileInput1.NumBand;
if (nNumBand < 3) // 3개 미만의 밴드를 가지고 있는 경우
{
// Default로 0번째 밴드를 Gray모드로 그린다.
XDMBand band = xrsFileInput1.GetBandAt(0);
// Gray Mode로 그리는 것을 설정
newComp.Mode = eCompMode.Gray;
// Composite의 0번에 Band설정, Gray모드에서는 0번 밴드만을 인식한다.
newComp.SetBand(ref band, 0);
// 영상 Enhancement를 위해 Histogram의 범위 설정(정규분포 95% 영역)
newComp.SetCutType(eCompCutType.Ct95, 0);
// 영상 Enhancement를 위해 Histogram적용시 전체 영역에 대한
// Histogram(Band)설정, Visible은 현재 영역
newComp.SetStretchCoverage(eCompStretchCoverage.Band, 0);
// 영상 Enhancement를 위해 Histogram의 Stretch형태 설정(Gaussian으로 설정)
newComp.SetStretchType(eCompStretchType.Gaussian, 0);
}
else // 3개 이상의 밴드를 가지고 있는 경우
{
XDMBand band1 = xrsFileInput1.GetBandAt(0);
XDMBand band2 = xrsFileInput1.GetBandAt(1);
XDMBand band3 = xrsFileInput1.GetBandAt(2);
newComp.Name = xrsFileInput1.FileName; // 파일 이름을 Composite이름으로 설정
newComp.Mode = eCompMode.RGB; // RGB Mode로 그리는것을 설정
newComp.SetBand(ref band3, 0); // Composite의 0번에 Band설정, Blue Channel설정
newComp.SetBand(ref band2, 1); // Composite의 1번에 Band설정, Green Channel설정
newComp.SetBand(ref band1, 2); // Composite의 2번에 Band설정, Red Channel설정
for (int i = 0; i < 3; i++)
{
// 영상 Enhancement를 위해 Histogram의 범위 설정(정규분포 95% 영역)
newComp.SetCutType(eCompCutType.Ct95, i);
// 영상 Enhancement를 위해 Histogram적용시 전체 영역에 대한
// Histogram(Band)설정, Visible은 현재 영역
newComp.SetStretchCoverage(eCompStretchCoverage.Band, i);
// 영상 Enhancement를 위해 Histogram의 Stretch형태 설정(Gaussian으로 설정)
newComp.SetStretchType(eCompStretchType.Gaussian, i);
}
}
// Composite를 저장하기 위하여 첫번째 XDMCompManager를 꺼낸다.
XDMCompManager xdmCompManager = nxImageLayerCompLink1.GetXDLCompManager1();
// 생성된 Composite를 XDMCompManger객체에 추가한다.
xdmCompManager.AddXDMComposite(ref newComp);
}
C#
void GenProcessedImageComposite()
{
if (xrsFileInput2 == null) return;
XBandParamSpatialFilter param = new XBandParamSpatialFilter();
param.SrcBand = xrsFileInput2.GetBandAt(0); // 영상처리를 위한 Source Band 설정
param.FilterMethod = eSpatialFilterMethod.Average; // 필터 설정
param.KernelSize = 3; // Filter의 커널 사이즈 설정
// XDMBandSpatialFiter 밴드를 생성하고 입력 변수를 설정
XDMBandSpatialFilter bandSF = new XDMBandSpatialFilter();
bandSF.SetInputParam(ref param);
// XDMComposite를 생성한다. .
XDMComposite newComp = new XDMComposite();
// Spatial Filter 밴드를 Gray모드로 그린다.
XDMBand band = bandSF;
// 밴드 이름을 그대로 Composite이름으로 설정
newComp.Name = band.BandName;
// Gray Mode로 그리는것을 설정
newComp.Mode = eCompMode.Gray;
// Composite의 0번에 Band설정, Gray모드에서는 0번 밴드만을 인식한다.
newComp.SetBand(ref band, 0);
// 영상 Enhancement를 위해 Histogram의 범위 설정(정규분포 95% 영역)
newComp.SetCutType(eCompCutType.Ct95, 0);
// 영상 Enhancement를 위해 실시간 영상처리는 반드시 Visible로 설정
newComp.SetStretchCoverage(eCompStretchCoverage.Visible, 0);
// 영상 Enhancement를 위해 Histogram의 Stretch형태 설정(Gaussian으로 설정)
newComp.SetStretchType(eCompStretchType.Gaussian, 0);
// 생성된 Composite를 XDMCompManger객체에 추가한다.
XDMCompManager xdmCompManager = nxImageLayerCompLink1.GetXDLCompManager2();
xdmCompManager.AddXDMComposite(ref newComp);
}

자세한 설명은 "영상도시 툴 만들기 1"의 1. 예제 프로그램 만들기를 참고하기 바란다.
자세한 설명은 "영상도시 툴 만들기 1"의 1.5 참조추가 이후를 참고하기 바란다.
자세한 설명은 "영상도시 툴 만들기 1"의 1.7 항목을 참고하기 바란다.
메뉴 생성에 대한 자세한 설명은 영상도시 툴 만들기 1을 참고한다.

| Control type | Header | Name |
|---|---|---|
| MenuItem | _File | |
| MenuItem | _Open | openFileMenuItem |
최종적으로 다음과 같은 XAML 코드를 생성한다.
XAML
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Menu Grid.Row="0">
<MenuItem Header="_File" Margin="5,5,0,0">
<MenuItem x:Name="openFileMenuItem" Header="_Open"/>
</MenuItem>
</Menu>
</Grid>
이는 Window forms를 Hosting 해주는 개체이며 Window Forms Control을 사용할 때 이용된다. (WindowsFormsIntegration과 System.Window.Forms을 어셈블리에 대한 참조 추가를 한다.)
자세한 내용은 XDL_ImageView1의
3.2 부분을 참고하기 바란다.
XAML
<Grid Grid.Row="1">
<WindowsFormsHost Margin="3,0,3,3">
<nxImage:NXImageView x:Name="nxImageView1">
</nxImage:NXImageView>
</WindowsFormsHost>
</Grid>
NXImageLayerCompLink는 하나의 뷰에서 2개의 Composite를 동시에 비교하여 도시할 수 있도록 하는 컨트롤이다.
XAML
<Grid Grid.Row="1">
<WindowsFormsHost Margin="3,0,3,3">
<nxImage:NXImageView x:Name="nxImageView1">
<nxImage:NXImageView.Controls>
<nxImage:NXImageLayerCompLink x:Name="nxImageLayerCompLink1"/>
</nxImage:NXImageView.Controls>
</nxImage:NXImageView>
</WindowsFormsHost>
</Grid>

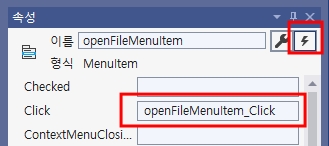
XAML 디자이너에서 openFileMenuItem을 클릭한다. [속성] 창에서 [이벤트] 탭을 선택한 후, Click 이벤트란을 더블 클릭하면 코드 비하인드에 자동으로 함수가 생성된다.

C#
private void openFileButton_Click(object sender, RoutedEventArgs e)
{
}
C#
public XRasterIO m_RasterIO; //영상의 입출력을 담당할 객체 선언
XRSLoadFile xrsFileInput1 = null; // 영상 디스플레이용 파일 객체 선언
XRSLoadFile xrsFileInput2 = null;// 영상 처리용 파일 객체 생성
C#
public MainWindow()
{
InitializeComponent();
String StrError;
m_RasterIO = new XRasterIO(); // 객체 생성
if (m_RasterIO.Initialize(out StrError) == false) // 영상 입출력 객체 초기화
{
MessageBox.Show(StrError);
}
nxImageLayerCompLink1.LayerVisible = true; // 영상레이어를 보이도록 속성을 변경
nxImageLayerCompLink1.LayoutMode = NXImageLayerCompLink.eLayoutMode.Horizontal;
nxImageLayerCompLink1.FrontAlpha = 1.0F;
}
C#
private void openFileMenuItem_Click(object sender, RoutedEventArgs e)
{
// 1. 파일 Open을 수행한다.
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.Filter = "XDM file(*.xdm)|*.XDM||";
openFileDialog.RestoreDirectory = true;
Nullable <bool> result = openFileDialog.ShowDialog();
if (result != true) return;
string strFilePath = openFileDialog.FileName;
// 2. FileDriverManger를 통해 XRSLoadFile을 생성한다.
string strError;
xrsFileInput1 = m_RasterIO.LoadFile(strFilePath, out strError, false, eIOCreateXLDMode.All_NoMsg);
xrsFileInput2 = m_RasterIO.LoadFile(strFilePath, out strError, false, eIOCreateXLDMode.All_NoMsg);
if (xrsFileInput1 == null || xrsFileInput2 == null) return;
// 3. 기존에 생성되어 있는 Composite가 있으면 Lock을 걸어 도시 수행을 잠시 멈춘다.
NxImageLayerCompLink1.Lock();
// 4. nxImageLayerCompLink1 개체에 있는 XDMCompManger들을 꺼낸다.
// XDMCompManager가 실제로 Composite들의 관리를 수행한다.
XDMCompManager xdmCompManager1 = nxImageLayerCompLink1.GetXDLCompManager1();
XDMCompManager xdmCompManager2 = nxImageLayerCompLink1.GetXDLCompManager2();
// 5. 기존에 Composite가 있다면 모두 삭제한다.
for (int i = 0; i < xdmCompManager1.NumComp; i++)
{
XDMComposite comp = xdmCompManager1.GetXDMCompositeAt(i);
comp.Dispose();
}
xdmCompManager1.RemoveXDMCompositeAll();
for (int i = 0; i < xdmCompManager2.NumComp; i++ )
{
XDMComposite comp = xdmCompManager2.GetXDMCompositeAt(i);
comp.Dispose();
}
xdmCompManager2.RemoveXDMCompositeAll();
// 6. 다시 Original Image에 대한 Composite와 Processed Image에 대한
// Composite를 생성하여 뷰컨트롤에 도시한다.
GenOriginalImageComposite();
GenProcessedImageComposite();
// 7. 전체 화면 보기를 설정한다.
nxImageLayerCompLink1.ZoomFit();
// 8. 화면 업데이트를 수행한다.
nxImageLayerCompLink1.Invalidate();
// 9. Lock을 다시 풀어 준다.
nxImageLayerCompLink1.UnLock();
}
이어서 아래의 코드를 추가한다.
C#
void GenOriginalImageComposite()
{
// XDMComposite를 생성한다. .
XDMComposite newComp = new XDMComposite();
// 로딩된 파일로부터 밴드의 개수가 칼라로 그릴 것인지 흑백으로 그릴 것인지를 판단한다.
// 만약 3개 미만인 경우는 Gray모드로 그리고, 3개 이상인 경우는 칼라로 그린다.
int nNumBand = xrsFileInput1.NumBand;
if (nNumBand < 3) // 3개 미만의 밴드를 가지고 있는 경우
{
// Default로 0번째 밴드를 Gray모드로 그린다.
XDMBand band = xrsFileInput1.GetBandAt(0);
// Gray Mode로 그리는 것을 설정
newComp.Mode = eCompMode.Gray;
// Composite의 0번에 Band설정, Gray모드에서는 0번 밴드만을 인식한다.
newComp.SetBand(ref band, 0);
// 영상 Enhancement를 위해 Histogram의 범위 설정(정규분포 95% 영역)
newComp.SetCutType(eCompCutType.Ct95, 0);
// 영상 Enhancement를 위해 Histogram적용시 전체 영역에 대한
// Histogram(Band)설정, Visible은 현재 영역
newComp.SetStretchCoverage(eCompStretchCoverage.Band, 0);
// 영상 Enhancement를 위해 Histogram의 Stretch형태 설정(Gaussian으로 설정)
newComp.SetStretchType(eCompStretchType.Gaussian, 0);
}
else // 3개 이상의 밴드를 가지고 있는 경우
{
XDMBand band1 = xrsFileInput1.GetBandAt(0);
XDMBand band2 = xrsFileInput1.GetBandAt(1);
XDMBand band3 = xrsFileInput1.GetBandAt(2);
// 파일 이름을 Composite이름으로 설정
newComp.Name = xrsFileInput1.FileName;
newComp.Mode = eCompMode.RGB; // RGB Mode로 그리는것을 설정
newComp.SetBand(ref band3, 0); // Composite의 0번에 Band설정, Blue Channel설정
newComp.SetBand(ref band2, 1); // Composite의 1번에 Band설정, Green Channel설정
newComp.SetBand(ref band1, 2); // Composite의 2번에 Band설정, Red Channel설정
for (int i = 0; i < 3; i++)
{
// 영상 Enhancement를 위해 Histogram의 범위 설정(정규분포 95% 영역)
newComp.SetCutType(eCompCutType.Ct95, i);
// 영상 Enhancement를 위해 Histogram적용시 전체 영역에 대한
// Histogram(Band)설정, Visible은 현재 영역
newComp.SetStretchCoverage(eCompStretchCoverage.Band, i);
// 영상 Enhancement를 위해 Histogram의 Stretch형태 설정(Gaussian으로 설정)
newComp.SetStretchType(eCompStretchType.Gaussian, i);
}
}
// Composite를 저장하기 위하여 첫번째 XDMCompManager를 꺼낸다.
XDMCompManager xdmCompManager = nxImageLayerCompLink1.GetXDLCompManager1();
// 생성된 Composite를 XDMCompManger객체에 추가한다.
xdmCompManager.AddXDMComposite(ref newComp);
}
C#
void GenProcessedImageComposite()
{
if (xrsFileInput2 == null) return;
XBandParamSpatialFilter param = new XBandParamSpatialFilter();
param.SrcBand = xrsFileInput2.GetBandAt(0); // 영상처리를 위한 Source Band 설정
param.FilterMethod = eSpatialFilterMethod.Average; // 필터 설정
param.KernelSize = 3; // Filter의 커널 사이즈 설정
// XDMBandSpatialFiter 밴드를 생성하고 입력 변수를 설정
XDMBandSpatialFilter bandSF = new XDMBandSpatialFilter();
bandSF.SetInputParam(ref param);
// XDMComposite를 생성한다.
XDMComposite newComp = new XDMComposite();
// Spatial Filter 밴드를 Gray모드로 그린다.
XDMBand band = bandSF;
// 밴드 이름을 그대로 Composite이름으로 설정
newComp.Name = band.BandName;
// Gray Mode로 그리는것을 설정
newComp.Mode = eCompMode.Gray;
// Composite의 0번에 Band설정, Gray모드에서는 0번 밴드만을 인식한다.
newComp.SetBand(ref band, 0);
// 영상 Enhancement를 위해 Histogram의 범위 설정(정규분포 95% 영역)
newComp.SetCutType(eCompCutType.Ct95, 0);
// 영상 Enhancement를 위해 실시간 영상처리는 반드시 Visible로 설정
newComp.SetStretchCoverage(eCompStretchCoverage.Visible, 0);
// 영상 Enhancement를 위해 Histogram의 Stretch형태 설정(Gaussian으로 설정)
newComp.SetStretchType(eCompStretchType.Gaussian, 0);
// 생성된 Composite를 XDMCompManger객체에 추가한다.
XDMCompManager xdmCompManager = nxImageLayerCompLink1.GetXDLCompManager2();
xdmCompManager.AddXDMComposite(ref newComp);
}